|
1100
|
How can I advance to the next line, once the user presses the ENTER key

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="KeyDown(KeyCode, Shift)" LANGUAGE="JScript">
alert( "KeyCode Before:" );
alert( KeyCode );
KeyCode = Grid1.FormatABC("value = 13 ? 40 : value",KeyCode,null,null);
alert( "KeyCode After:" );
alert( KeyCode );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Columns = Grid1.Columns;
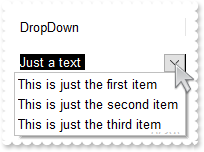
var var_Editor = var_Columns.Add("A").Editor;
var_Editor.Appearance = 4;
var_Editor.EditType = 1;
var var_Editor1 = var_Columns.Add("B").Editor;
var_Editor1.Appearance = 4;
var_Editor1.EditType = 1;
var var_Items = Grid1.Items;
var h0 = var_Items.AddItem("Item A.1");
var_Items.CellValue(h0,1) = "Item B.1";
h0 = var_Items.AddItem("Item A.2");
var_Items.CellValue(h0,1) = "Item B.2";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1099
|
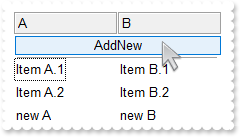
I am using AddNew to add new records, but I can not see them into the control

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="ButtonClick(Item, ColIndex, Key)" LANGUAGE="JScript">
var var_Recordset = Grid1.DataSource;
var_Recordset.AddNew(null,null);
var_Recordset.Fields.Item("A").Value = "new A";
var_Recordset.Fields.Item("B").Value = "new B";
var_Recordset.Update(null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
var rs = new ActiveXObject("ADODB.Recordset");
rs.Fields.Append("A",8,null,null,null);
rs.Fields.Append("B",8,null,null,null);
rs.Open(null,null,null,null,null);
rs.AddNew(null,null);
rs.Fields.Item("A").Value = "Item A.1";
rs.Fields.Item("B").Value = "Item B.1";
rs.Update(null,null);
rs.AddNew(null,null);
rs.Fields.Item("A").Value = "Item A.2";
rs.Fields.Item("B").Value = "Item B.2";
rs.Update(null,null);
Grid1.DataSource = rs;
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.ItemDivider(h) = 0;
var_Items.CellHasButton(h,0) = true;
var_Items.CellValue(h,0) = "AddNew";
var_Items.CellHAlignment(h,0) = 1;
Grid1.DetectAddNew = true;
Grid1.DetectDelete = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1098
|
How can I create a new ADO recordset

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var rs = new ActiveXObject("ADODB.Recordset");
rs.Fields.Append("A",8,null,null,null);
rs.Fields.Append("B",8,null,null,null);
rs.Open(null,null,null,null,null);
rs.AddNew(null,null);
rs.Fields.Item("A").Value = "Item A.1";
rs.Fields.Item("B").Value = "Item B.1";
rs.Update(null,null);
rs.AddNew(null,null);
rs.Fields.Item("A").Value = "Item A.2";
rs.Fields.Item("B").Value = "Item B.2";
rs.Update(null,null);
Grid1.DataSource = rs;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1097
|
Do do I get the DAO version I have installed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
alert( new ActiveXObject("DAO.DBEngine.35").Version.Version );
alert( new ActiveXObject("DAO.DBEngine.36").Version.Version );
alert( new ActiveXObject("DAO.DBEngine.120").Version.Version );
}
</SCRIPT>
</BODY>
|
|
1096
|
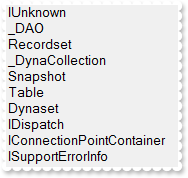
How do I get a list of interfaces the object implemenets

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var var_PrivDBEngine = new ActiveXObject("DAO.DBEngine.120");
var rs = var_PrivDBEngine.OpenDatabase("C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",null,null,null).OpenRecordset("Orders",null,null,null);
alert( new ActiveXObject("Exontrol.PropertiesList") );
Grid1.DataSource = rs;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1095
|
Do do I get the ADO version I have installed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
alert( "ADO Version:" );
alert( new ActiveXObject("ADODB.Connection").Version.Version );
}
</SCRIPT>
</BODY>
|
|
1094
|
DAO, ACCDB, 120

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var var_PrivDBEngine = new ActiveXObject("DAO.DBEngine.120");
var rs = var_PrivDBEngine.OpenDatabase("C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",null,null,null).OpenRecordset("Orders",null,null,null);
Grid1.DataSource = rs;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1093
|
DAO, MDB, 120

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var var_PrivDBEngine = new ActiveXObject("DAO.DBEngine.120");
var rs = var_PrivDBEngine.OpenDatabase("C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",null,null,null).OpenRecordset("Orders",null,null,null);
Grid1.DataSource = rs;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1092
|
DAO, MDB

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var var_PrivDBEngine = new ActiveXObject("DAO.DBEngine.36");
var rs = var_PrivDBEngine.OpenDatabase("C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.mdb",null,null,null).OpenRecordset("Orders",null,null,null);
Grid1.DataSource = rs;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1091
|
ADODB, ACCDB, x64

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADODB.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",1,1,null);
Grid1.DataSource = rs;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1090
|
ADOR, ACCDB

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1089
|
ADODB, MDB

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADODB.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1088
|
ADOR, MDB

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1087
|
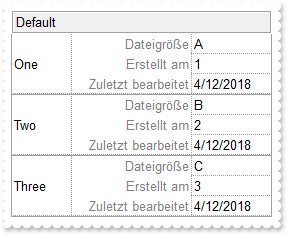
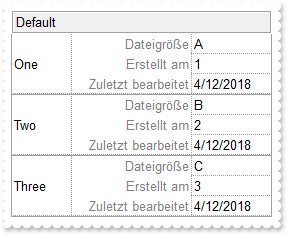
How can I display the row on multiple lines (excrd)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.SelBackMode = 1;
var var_Column = Grid1.Columns.Add("Default");
var_Column.Def(32) = "[b=0]60;1[b=15]:60,((20;\"<fgcolor=808080>Dateigröße\"[b=1][a=2]:120,2[b=15])/(20;\"<fgcolor=808080>Erstellt am\"[a=2]:120,3[b=" +
"15])/(20;\"<fgcolor=808080>Zuletzt bearbeitet\"[b=4][a=2]:120,4[b=15]))";
var_Column.AllowSort = false;
Grid1.Columns.Add(1).Visible = false;
var var_Column1 = Grid1.Columns.Add(2);
var_Column1.Visible = false;
var_Column1.Editor.EditType = 1;
var_Column1.FormatColumn = "1 index `A-Z`";
var var_Column2 = Grid1.Columns.Add(3);
var_Column2.Visible = false;
var_Column2.Editor.EditType = 1;
var_Column2.FormatColumn = "1 index ``";
var var_Column3 = Grid1.Columns.Add(4);
var_Column3.Visible = false;
var_Column3.Editor.EditType = 1;
var_Column3.FormatColumn = "date(``)";
Grid1.DefaultItemHeight = 48;
Grid1.DrawGridLines = -2;
Grid1.GridLineStyle = 48;
Grid1.ViewModeOption(0,0) = 1;
Grid1.ViewModeOption(0,1) = 1;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(""),1) = "One";
var_Items.CellValue(var_Items.AddItem(""),1) = "Two";
var_Items.CellValue(var_Items.AddItem(""),1) = "Three";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1086
|
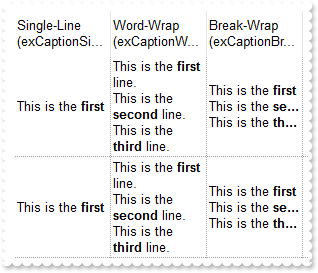
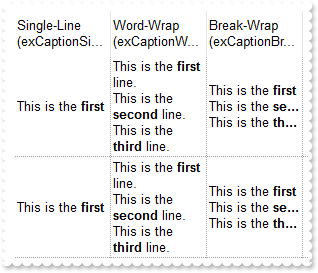
Type of wraps the cell's caption support (Sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderSingleLine = false;
Grid1.HeaderHeight = 36;
Grid1.DrawGridLines = -2;
Grid1.ColumnAutoResize = false;
Grid1.ScrollBySingleLine = true;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Single-Line (exCaptionSingleLine)");
var_Column.Width = 96;
var_Column.Def(17) = 1;
var_Column.Def(16) = -1;
var var_Column1 = var_Columns.Add("Word-Wrap (exCaptionWordWrap)");
var_Column1.Width = 96;
var_Column1.Def(17) = 1;
var_Column1.Def(16) = 0;
var_Column1.FormatColumn = "%0";
var var_Column2 = var_Columns.Add("Break-Wrap (exCaptionBreakWrap)");
var_Column2.Width = 96;
var_Column2.Def(17) = 1;
var_Column2.Def(16) = 1;
var_Column2.FormatColumn = "%0";
var var_Items = Grid1.Items;
var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.");
var_Items.AddItem("This is the <b>first</b> line.\\r\\nThis is the <b>second</b> line.\\r\\nThis is the <b>third</b> line.");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1085
|
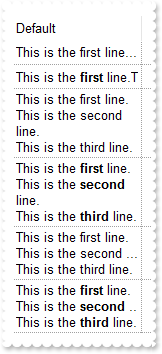
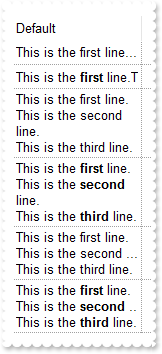
Type of wraps the cell's caption support (Sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderSingleLine = false;
Grid1.HeaderHeight = 36;
Grid1.DrawGridLines = -2;
Grid1.ColumnAutoResize = false;
Grid1.ScrollBySingleLine = true;
Grid1.Columns.Add("Default").Width = 128;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("This is the first line.\\r\\nThis is the second line.\\r\\nThis is the third line.");
h = var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.");
var_Items.CellValueFormat(h,0) = 1;
h = var_Items.AddItem("This is the first line.\\r\\nThis is the second line.\\r\\nThis is the third line.");
var_Items.CellSingleLine(h,0) = 0;
h = var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.");
var_Items.CellValueFormat(h,0) = 1;
var_Items.CellSingleLine(h,0) = 0;
h = var_Items.AddItem("This is the first line.\\r\\nThis is the second line.\\r\\nThis is the third line.");
var_Items.CellSingleLine(h,0) = 1;
h = var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.");
var_Items.CellValueFormat(h,0) = 1;
var_Items.CellSingleLine(h,0) = 1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1084
|
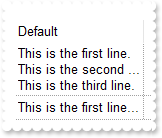
Can I break the cell's caption using the line break <br> or \r\n (Sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.DrawGridLines = -2;
Grid1.ColumnAutoResize = false;
Grid1.ScrollBySingleLine = true;
Grid1.Columns.Add("Default").Width = 128;
var var_Items = Grid1.Items;
var_Items.CellSingleLine(var_Items.AddItem("This is the first line.\\r\\nThis is the second line.\\r\\nThis is the third line."),0) = 1;
var_Items.AddItem("This is the first line.\\r\\nThis is the second line.\\r\\nThis is the third line.");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1083
|
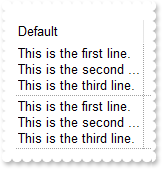
Can I break the cell's caption using the line break <br> or \r\n (Sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.DrawGridLines = -2;
Grid1.GridLineStyle = 512;
Grid1.ColumnAutoResize = false;
Grid1.ScrollBySingleLine = true;
var var_Column = Grid1.Columns.Add("Default");
var_Column.Width = 196;
var_Column.Def(16) = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</s" +
"olidline><br>+ deposit(amount: Currency)<r><a ;methods>+</a><br>+ withdraw(amount: Currency)");
var_Items.CellValueFormat(h,0) = 1;
var_Items.AddItem("This is the first line.\\r\\nThis is the second line.\\r\\nThis is the third line.");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1082
|
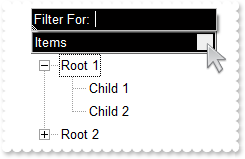
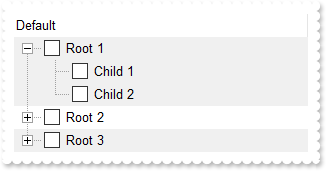
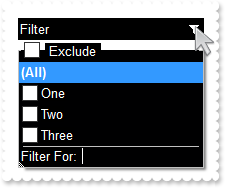
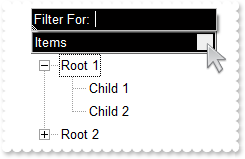
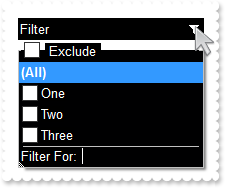
How can I change the visual appearance/color of the Filter For ... field

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.BackColorHeader = 1;
Grid1.ForeColorHeader = 16777215;
Grid1.Background(26) = Grid1.BackColorHeader;
Grid1.Background(27) = Grid1.ForeColorHeader;
Grid1.Background(0) = 15790320;
Grid1.Background(32) = -1;
Grid1.HeaderAppearance = 5;
var var_Column = Grid1.Columns.Add("Items");
var_Column.FilterOnType = true;
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 2;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1081
|
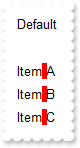
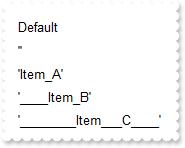
How can I display the cell's caption without spaces on both sides

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
var var_Column = Grid1.Columns.Add("Default");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "((trim(value) replace ` ` with ` `) replace ` ` with ` `) replace ` ` with `<bgcolor=FF0000> </bgcolor>`";
var var_Items = Grid1.Items;
var_Items.AddItem("");
var_Items.AddItem("Item A");
var_Items.AddItem(" Item B");
var_Items.AddItem(" Item C ");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1080
|
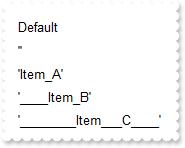
How can I highlight the spaces within the column (sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
var var_Column = Grid1.Columns.Add("Default");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "`'` + ( value replace ` ` with `_` ) + `'`";
var var_Items = Grid1.Items;
var_Items.AddItem("");
var_Items.AddItem("Item A");
var_Items.AddItem(" Item B");
var_Items.AddItem(" Item C ");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1079
|
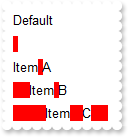
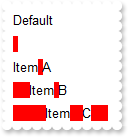
How can I highlight the spaces within the column (sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
var var_Column = Grid1.Columns.Add("Default");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "len(value) = 0 ? `<bgcolor=FF0000> </bgcolor>` : ( value replace ` ` with `<bgcolor=FF0000> </bgcolor>` )";
var var_Items = Grid1.Items;
var_Items.AddItem("");
var_Items.AddItem("Item A");
var_Items.AddItem(" Item B");
var_Items.AddItem(" Item C ");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1078
|
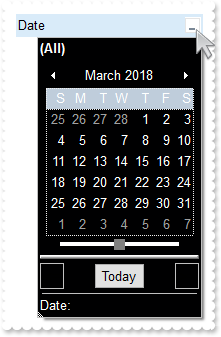
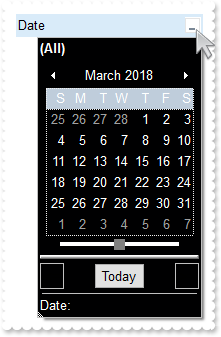
How can I change the visual aspect of the drop down filter-calendar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Background(26) = 65536;
Grid1.Background(27) = 16777215;
Grid1.Background(12) = 16777215;
Grid1.Background(8) = Grid1.Background(26);
Grid1.Background(11) = 8421504;
var var_Column = Grid1.Columns.Add("Date");
var_Column.FilterType = 4;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterDate = true;
var_Column.DisplayFilterPattern = false;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1077
|
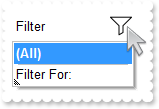
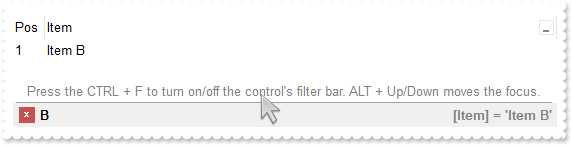
How can I hide the filter bar description

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("Filter");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "B";
var var_Items = Grid1.Items;
var_Items.AddItem("A");
var_Items.AddItem("B");
var_Items.AddItem("C");
Grid1.ApplyFilter();
Grid1.FilterBarHeight = 0;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1076
|
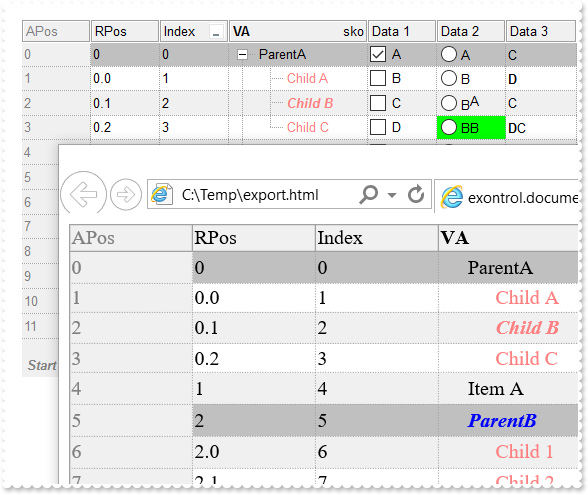
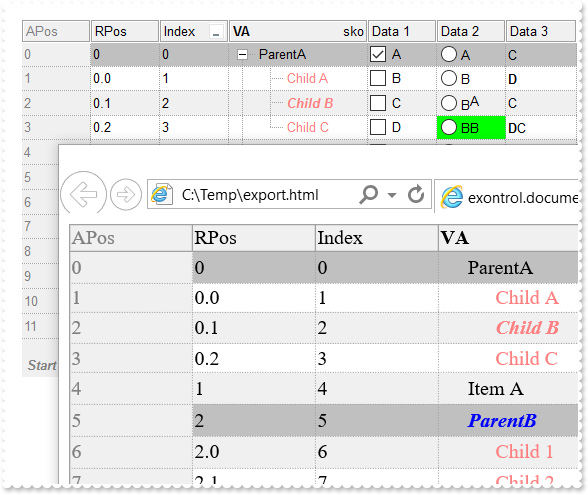
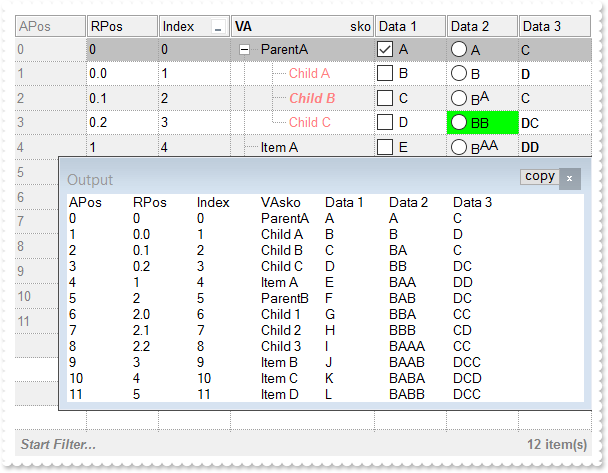
Export Data in HTML format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.BackColorAlternate = 15790320;
Grid1.DrawGridLines = -1;
Grid1.HeaderAppearance = 4;
Grid1.Description(11) = Grid1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",Grid1.Description(11),null,null);
Grid1.FilterBarCaption = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " +
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" +
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcou" +
"nt + ` item(s)`) )))";
Grid1.FilterBarPromptVisible = 2579;
Grid1.FilterBarPromptType = 2;
var var_ConditionalFormats = Grid1.ConditionalFormats;
var_ConditionalFormats.Add("%0 like `*parent*`","parent").BackColor = 12632256;
var var_ConditionalFormat = var_ConditionalFormats.Add("%0 like `*child*`","child");
var_ConditionalFormat.ForeColor = 8421631;
var_ConditionalFormat.ApplyTo = 0;
var var_ConditionalFormat1 = var_ConditionalFormats.Add("%0 like `*B*`","b");
var_ConditionalFormat1.ForeColor = 16711680;
var_ConditionalFormat1.Bold = true;
var_ConditionalFormat1.Italic = true;
var_ConditionalFormat1.ApplyTo = 0;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Value");
var_Column.Width = 128;
var_Column.HTMLCaption = "<b>VA</b><r>sko";
var var_Column1 = var_Columns.Add("APos");
var_Column1.FormatColumn = "0 apos ``";
var_Column1.AllowSort = false;
var_Column1.Def(4) = 15790320;
var_Column1.Def(5) = 8421504;
var_Column1.Def(8) = var_Column1.Def(5);
var_Column1.Position = 0;
var var_Column2 = var_Columns.Add("RPos");
var_Column2.FormatColumn = "0 rpos ``";
var_Column2.AllowSort = false;
var_Column2.Position = 1;
var var_Column3 = var_Columns.Add("Index");
var_Column3.FormatColumn = "0 index ``";
var_Column3.DisplayFilterButton = true;
var_Column3.FilterList = 256;
var_Column3.Position = 2;
var var_Column4 = var_Columns.Add("Data 1");
var_Column4.FormatColumn = "0 index `A-Z`";
var_Column4.Def(0) = true;
var var_Column5 = var_Columns.Add("Data 2");
var_Column5.FormatColumn = "0 index `AB` replace `A` with `<off -4>A</off>`";
var_Column5.Def(16) = false;
var_Column5.Def(17) = 1;
var_Column5.Def(1) = true;
var var_Column6 = var_Columns.Add("Data 3");
var_Column6.FormatColumn = "0 index `CDC` replace `D` with `<b>D</b>`";
var_Column6.Def(17) = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("ParentA");
var_Items.InsertItem(h,null,"Child A");
var_Items.InsertItem(h,null,"Child B");
var_Items.CellState(h,4) = 1;
var_Items.CellBackColor(var_Items.InsertItem(h,null,"Child C"),5) = 65280;
var_Items.ExpandItem(h) = true;
var_Items.AddItem("Item A");
h = var_Items.AddItem("ParentB");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.CellBackColor(var_Items.InsertItem(h,null,"Child 3"),5) = 65280;
var_Items.CellState(h,5) = 1;
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
var_Items.AddItem("Item D");
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
var sFile = "c:/temp/export.html";
Grid1.Export(sFile,"vis");
var var_ShellBrowserWindow = new ActiveXObject("InternetExplorer.Application");
var_ShellBrowserWindow.Navigate2(sFile,null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
1075
|
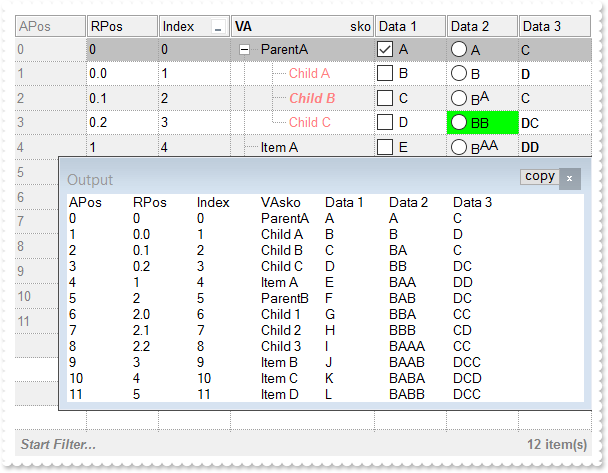
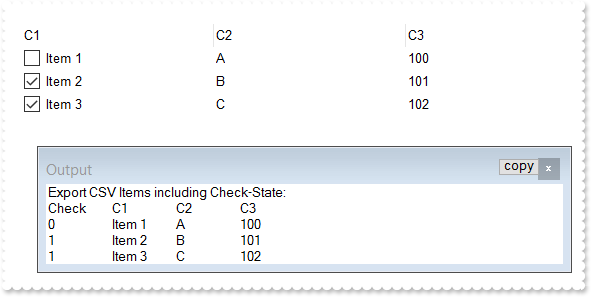
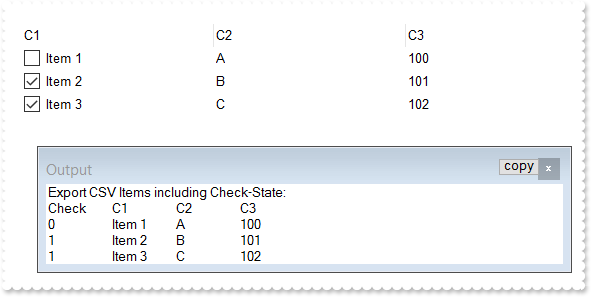
Export Data in CSV format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.BackColorAlternate = 15790320;
Grid1.DrawGridLines = -1;
Grid1.HeaderAppearance = 4;
Grid1.Description(11) = Grid1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",Grid1.Description(11),null,null);
Grid1.FilterBarCaption = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " +
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" +
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcou" +
"nt + ` item(s)`) )))";
Grid1.FilterBarPromptVisible = 2579;
Grid1.FilterBarPromptType = 2;
var var_ConditionalFormats = Grid1.ConditionalFormats;
var_ConditionalFormats.Add("%0 like `*parent*`","parent").BackColor = 12632256;
var var_ConditionalFormat = var_ConditionalFormats.Add("%0 like `*child*`","child");
var_ConditionalFormat.ForeColor = 8421631;
var_ConditionalFormat.ApplyTo = 0;
var var_ConditionalFormat1 = var_ConditionalFormats.Add("%0 like `*B*`","b");
var_ConditionalFormat1.ForeColor = 16711680;
var_ConditionalFormat1.Bold = true;
var_ConditionalFormat1.Italic = true;
var_ConditionalFormat1.ApplyTo = 0;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Value");
var_Column.Width = 128;
var_Column.HTMLCaption = "<b>VA</b><r>sko";
var var_Column1 = var_Columns.Add("APos");
var_Column1.FormatColumn = "0 apos ``";
var_Column1.AllowSort = false;
var_Column1.Def(4) = 15790320;
var_Column1.Def(5) = 8421504;
var_Column1.Def(8) = var_Column1.Def(5);
var_Column1.Position = 0;
var var_Column2 = var_Columns.Add("RPos");
var_Column2.FormatColumn = "0 rpos ``";
var_Column2.AllowSort = false;
var_Column2.Position = 1;
var var_Column3 = var_Columns.Add("Index");
var_Column3.FormatColumn = "0 index ``";
var_Column3.DisplayFilterButton = true;
var_Column3.FilterList = 256;
var_Column3.Position = 2;
var var_Column4 = var_Columns.Add("Data 1");
var_Column4.FormatColumn = "0 index `A-Z`";
var_Column4.Def(0) = true;
var var_Column5 = var_Columns.Add("Data 2");
var_Column5.FormatColumn = "0 index `AB` replace `A` with `<off -4>A</off>`";
var_Column5.Def(16) = false;
var_Column5.Def(17) = 1;
var_Column5.Def(1) = true;
var var_Column6 = var_Columns.Add("Data 3");
var_Column6.FormatColumn = "0 index `CDC` replace `D` with `<b>D</b>`";
var_Column6.Def(17) = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("ParentA");
var_Items.InsertItem(h,null,"Child A");
var_Items.InsertItem(h,null,"Child B");
var_Items.CellState(h,4) = 1;
var_Items.CellBackColor(var_Items.InsertItem(h,null,"Child C"),5) = 65280;
var_Items.ExpandItem(h) = true;
var_Items.AddItem("Item A");
h = var_Items.AddItem("ParentB");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.CellBackColor(var_Items.InsertItem(h,null,"Child 3"),5) = 65280;
var_Items.CellState(h,5) = 1;
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
var_Items.AddItem("Item D");
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
alert( Grid1.Export("","vis") );
}
</SCRIPT>
</BODY>
|
|
1074
|
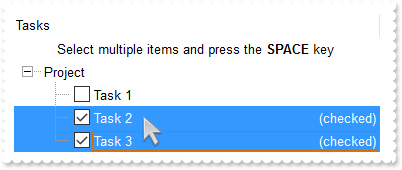
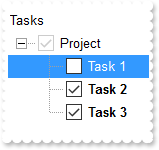
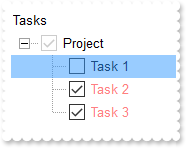
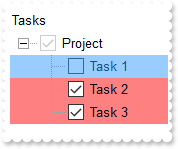
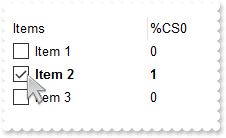
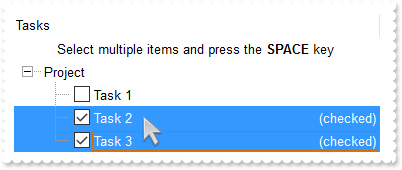
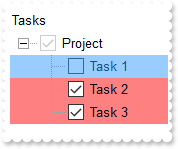
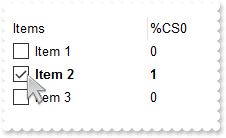
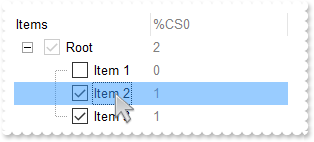
Is it possible to check multiple-items at once

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var bHasParent = Grid1.FormatABC("value != 0",Grid1.Items.ItemParent(Item),null,null);
var var_Items = Grid1.Items;
var_Items.CellHasCheckBox(Item,0) = bHasParent;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("Tasks");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "value + (%CS0 = 1 ? `<r><fgcolor=808080>(checked)` : ``)";
Grid1.HeaderVisible = 1;
Grid1.SingleSel = false;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
hChild = var_Items.InsertItem(h,null,"Task 2");
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.ExpandItem(h) = true;
var_Items.LockedItemCount(0) = 1;
var_Items.CellValue(var_Items.LockedItem(0,0),0) = "<c>Select multiple items and press the <b>SPACE</b> key";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1073
|
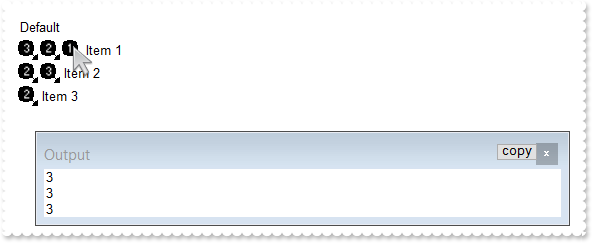
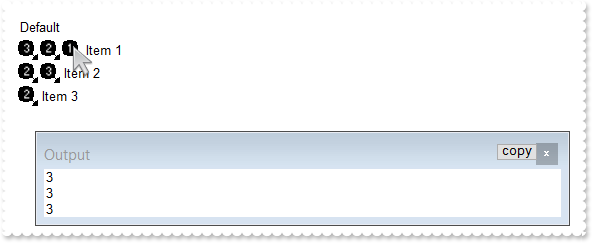
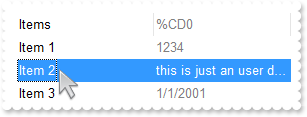
How can I get the icon from the cell when using the Items.CellImages property (icon index)

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var i = Grid1.ItemFromPoint(-1,-1,c,hit);
alert( Grid1.FormatABC("( 0x44 = ( value bitand 0x44 ) ) ? ( ( (value bitand 0xFFFF0000) bitshift 16 ) array B split `,` ) : `no image`",hit,Grid1.Items.CellImages(i,c),null) );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.CellImages(var_Items.AddItem("Item 1"),0) = "3,2,1";
var_Items.CellImages(var_Items.AddItem("Item 2"),0) = "2,3";
var_Items.CellImages(var_Items.AddItem("Item 3"),0) = "2,";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1072
|
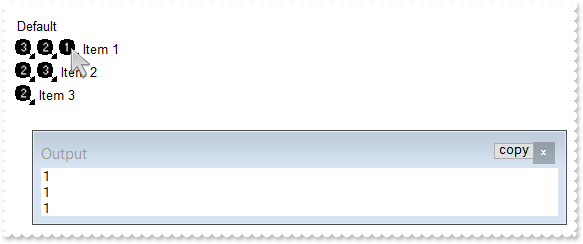
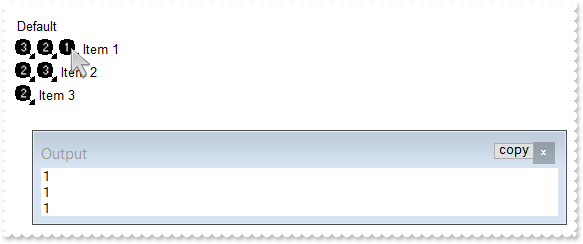
How can I get the icon from the cell when using the Items.CellImages property (icon position within the cell)

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var i = Grid1.ItemFromPoint(-1,-1,c,hit);
alert( Grid1.FormatABC("( 0x44 = ( value bitand 0x44 ) ) ? 1 + ( (value bitand 0xFFFF0000) bitshift 16 ) : `no image`",hit,null,null) );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.CellImages(var_Items.AddItem("Item 1"),0) = "3,2,1";
var_Items.CellImages(var_Items.AddItem("Item 2"),0) = "2,3";
var_Items.CellImages(var_Items.AddItem("Item 3"),0) = "2";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1071
|
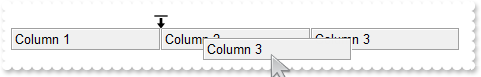
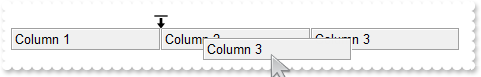
Is it possible to change the visual appearance of the position signs when user changes the column's position by drag and drop

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
var var_Columns = Grid1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
var_Columns.Add("Column 3");
var var_Appearance = Grid1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMYxXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzV" +
"IUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4" +
"aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DB" +
"eEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5fnueh/h+R5+AKABfkMWgGgGYA4AICoCGCE5WA4CphACMgSD2IRIDI" +
"BICmEd5YGCBpRjGBgegWIYIgWdgoGIRQsiKCZiAiJZ0gGQI4jUS4LECOAiBmDJflGfg2BSY4Al4OhGkOCJ2DgFJjGGfgqgiH5Ch4RhGkqOQmEOEpkFkHQYhJRYyESAok" +
"GKHhIhKIxJEmf4VGUeRGFmF5iBkchPhYJQ5GoYIZg6Ug6GoFYmkmNhuhulRGHKGoImefh0BUZ4JmYeoemeSZ2H6HQmgoBgXDqXwUAQgI=");
var_Appearance.Add(2,"CP:1 0 -36 0 0");
Grid1.Background(182) = 33554432;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1070
|
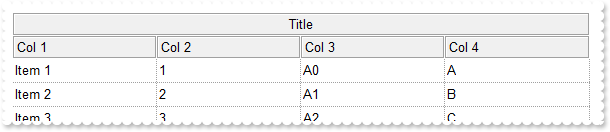
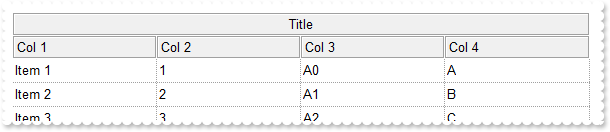
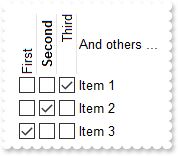
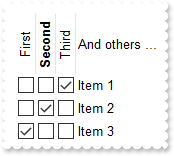
How can I add a title column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderHeight = 22;
Grid1.HeaderAppearance = 4;
Grid1.DrawGridLines = -1;
var var_Columns = Grid1.Columns;
var_Columns.Add("Col 1");
var_Columns.Add("Col 2").FormatColumn = "1 pos ``";
var_Columns.Add("Col 3").FormatColumn = "1 pos `A-`";
var_Columns.Add("Col 4").FormatColumn = "1 pos `A-Z`";
var var_Column = var_Columns.Add("Title");
var_Column.ExpandColumns = "0,1,2,3";
var_Column.DisplayExpandButton = false;
var_Column.AllowSort = false;
var_Column.AllowDragging = false;
var_Column.Position = 0;
var_Column.HeaderAlignment = 1;
Grid1.ColumnAutoResize = false;
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
Grid1.EndUpdate();
alert( Grid1.Export("",null) );
}
</SCRIPT>
</BODY>
|
|
1069
|
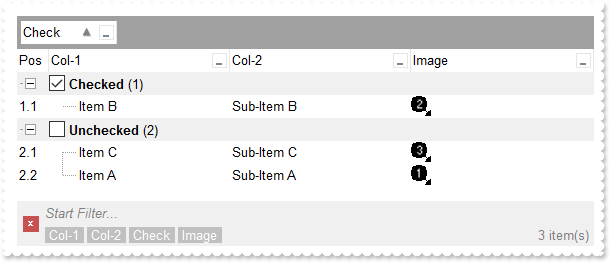
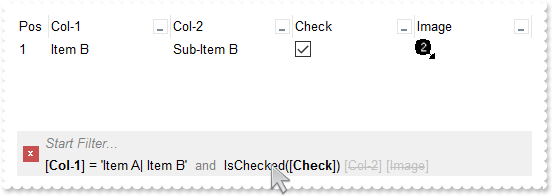
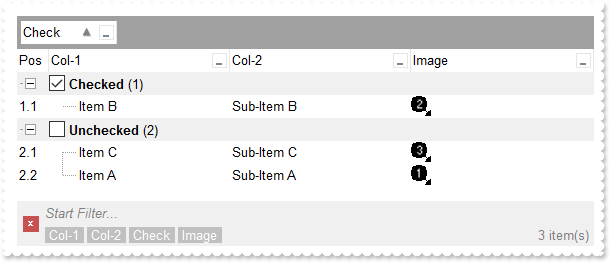
FilterBarCaption ALLUI Keyword ( sample 3, result, leaf )

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var_Items.ItemBackColor(Item) = 15790320;
var val = var_Items.CellValue(Item,var_Items.GroupItem(Item));
var_Items.CellState(Item,var_Items.GroupItem(Item)) = Grid1.FormatABC("A = `Checked` ? 1 : 0",val,null,null);
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var i = Grid1.FormatABC("value + 1",Grid1.Items.ItemToIndex(Item),null,null);
Grid1.Items.CellImage(Item,3) = i;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = Grid1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = Grid1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = Grid1.Columns.Add("Check");
var_Column2.Def(0) = true;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterType = 6;
var var_Column3 = Grid1.Columns.Add("Image");
var_Column3.DisplayFilterButton = true;
var_Column3.FilterType = 10;
var_Column3.FilterList = 9472;
var var_Column4 = Grid1.Columns.Add("Pos");
var_Column4.AllowSizing = false;
var_Column4.AllowSort = false;
var_Column4.Width = 32;
var_Column4.FormatColumn = "1 rpos ``";
var_Column4.Position = 0;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "Sub-Item B";
var_Items.CellState(h,2) = 1;
var_Items.CellValue(var_Items.AddItem("Item C"),1) = "Sub-Item C";
Grid1.FilterBarFont = Grid1.Font;
Grid1.Description(11) = Grid1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",Grid1.Description(11),null,null);
Grid1.FilterBarCaption = "(( ( allui replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " +
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" +
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + leafitemcount + ` result(s)` ) : (`<r><fgcolor=808080>`+ leafitemcount + `" +
" item(s)`) )))";
Grid1.FilterBarPromptVisible = 3;
Grid1.AllowGroupBy = true;
Grid1.SortBarVisible = true;
var var_Column5 = Grid1.Columns.Item(2);
var_Column5.FormatColumn = "%CS2 ? `Checked` : `Unchecked`";
var_Column5.SortOrder = 1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1068
|
A black portion is shown while I am using the BackColorAlternate with EBN colors. What can I do

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
Grid1.DefaultItemHeight = 20;
Grid1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhIDhAxHAxg0HG0Mg4xGI3HMOig3GcJiYAf8jAEhhUnAAyhEqg8hk0oAsIjgAiAwmYxGA4mYzGwwkI0i0ooUnB0IBMIl1Dg8zmYyGolptPkI1m" +
"Y1GAll9KoUslNIrVCqNQldShFUstXAVfrVcrlZtVhuFnsUHq1zoczoQGhFBkNpg6zbDykUkhsPHE2h85nc9n8xtVDtlex9Msd2p1YstVq9ux8HyMtzuFz1PsNTzQlv2h" +
"hWfkuqpeVuN0q+nvEooN5veSAGpkb/ACcZrvhU3w83nM/poxGuchGpoVBvWgg+8knA4WimnFxI45Er5XOlHMg/Q3XU33W4ew9Wyu11mchDagcO7zus8VDoNBBEIKBpMY" +
"6DqOQyokhA/IQIQmwMk4bIQFDcoO6LWgwhQkNcABwEyAB5GwWbet6cRQg3DENQ5D8QxADZvEkAB8nabsURGeBpFM3pwE2AEZRpDx/neZpOR3Dz9oO/r/wCMoZNTBQAQR" +
"JSEwYg8HPGhEIoNCaEwq10gQ2WcRt7LcRxRFpuxUAEURQ3sczBEMgTTG8gN7HpOSEAEiQBAQZpmQ0DibPUFwbKcHwkhQoQtNQNzNEMbABOKDy/DMYQzHLeoPL0OTJSUd" +
"0pHcxTewk5zrIygIRPslz4lEngBKIAQivgASs/kLSBTlO00f8t0vGcgUbDlDRjXLCUNRERRvRgAHW2oAICA==");
var var_Column = Grid1.Columns.Add("Default");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Column1 = Grid1.Columns.Add("Position");
var_Column1.FormatColumn = "1 rindex ``";
var_Column1.Visible = false;
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("%C1 mod 2",null);
var_ConditionalFormat.BackColor = 16777216;
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1067
|
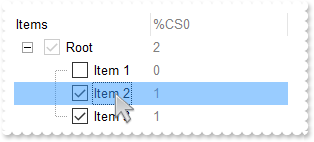
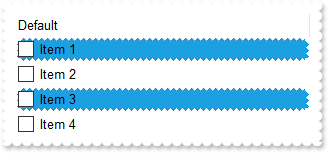
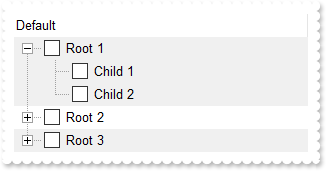
How can I specify alternate background colors for each root item, similar with BackColorAlternate

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("Default");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Column1 = Grid1.Columns.Add("Position");
var_Column1.FormatColumn = "( ( 1:=( ( 0:=(1 rpos '') ) lfind `.`) ) < 0 ? =:0 : (=:0 left =:1) )";
var_Column1.Visible = false;
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("%C1 mod 2",null);
var_ConditionalFormat.BackColor = 15790320;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
h = var_Items.AddItem("Root 3");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
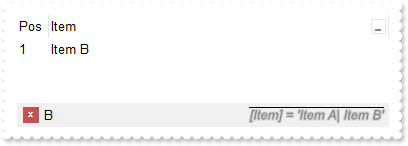
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1066
|
Is it possible to change the caption from a column without to remove the column and add it with the new caption
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("ColumnName").Caption = "NewName";
Grid1.Columns.Add("ColumnName").HTMLCaption = "<b>New</b>Name";
}
</SCRIPT>
</BODY>
|
|
1065
|
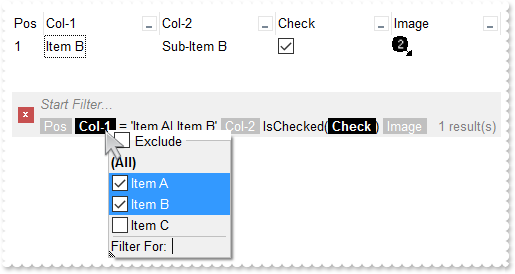
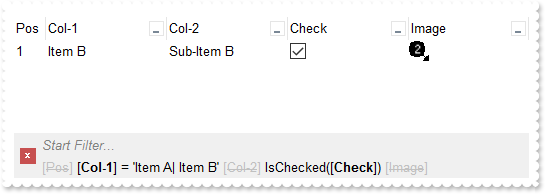
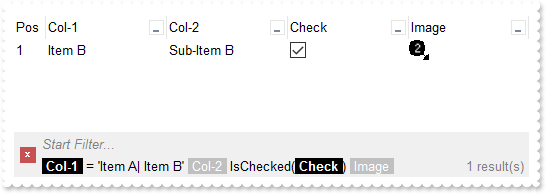
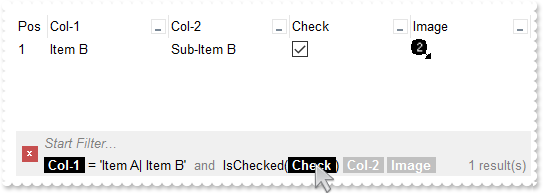
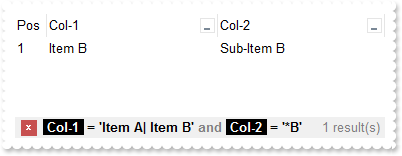
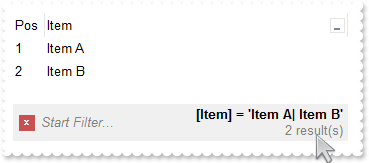
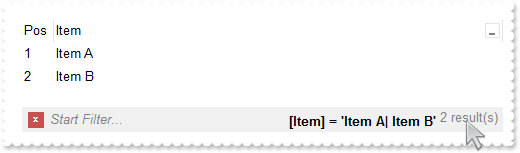
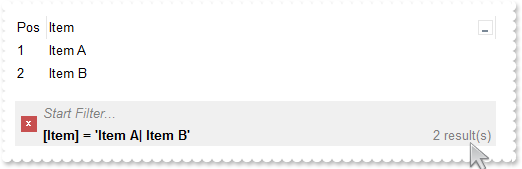
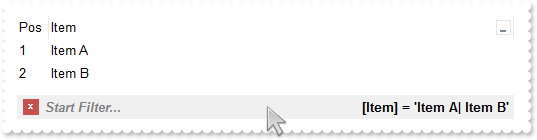
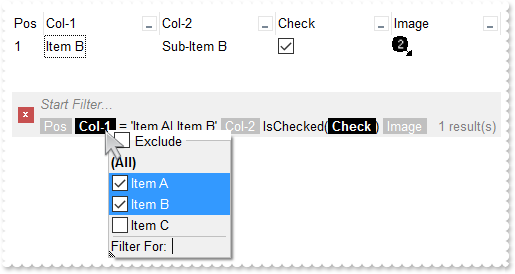
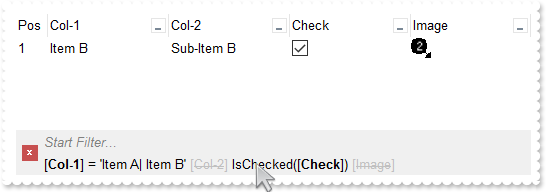
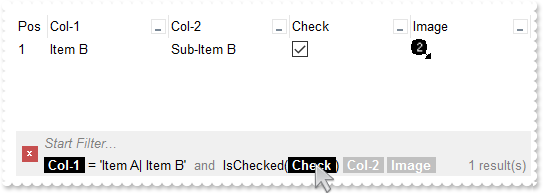
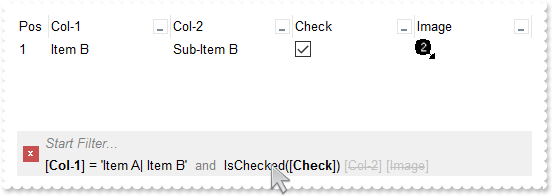
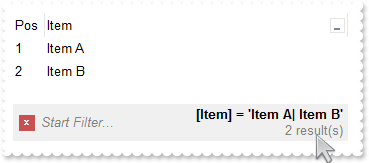
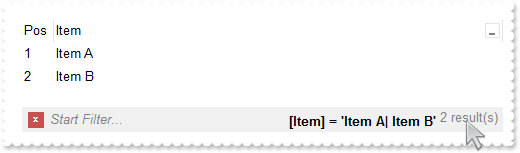
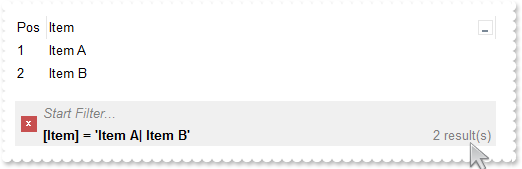
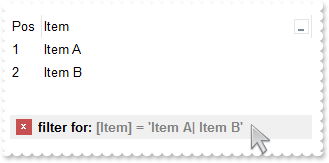
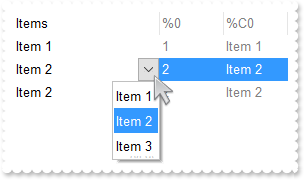
FilterBarCaption ALL Keyword ( sample 2, result )

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var i = Grid1.FormatABC("value + 1",Grid1.Items.ItemToIndex(Item),null,null);
Grid1.Items.CellImage(Item,3) = i;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = Grid1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = Grid1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = Grid1.Columns.Add("Check");
var var_Editor = var_Column2.Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterType = 6;
var var_Column3 = Grid1.Columns.Add("Image");
var_Column3.DisplayFilterButton = true;
var_Column3.FilterType = 10;
var_Column3.FilterList = 9472;
var var_Column4 = Grid1.Columns.Add("Pos");
var_Column4.AllowSizing = false;
var_Column4.AllowSort = false;
var_Column4.Width = 32;
var_Column4.FormatColumn = "1 apos ``";
var_Column4.Position = 0;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "Sub-Item B";
var_Items.CellState(h,2) = 1;
var_Items.CellValue(var_Items.AddItem("Item C"),1) = "Sub-Item C";
Grid1.FilterBarFont = Grid1.Font;
Grid1.Description(11) = Grid1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",Grid1.Description(11),null,null);
Grid1.FilterBarCaption = "(( ( all replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[" +
"<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchi" +
"temcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount" +
" + ` item(s)`) )))";
Grid1.FilterBarPromptVisible = 3;
var var_Column5 = Grid1.Columns.Item(0);
var_Column5.FilterType = 240;
var_Column5.Filter = "Item A|Item B";
Grid1.Columns.Item(2).Filter = 1;
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
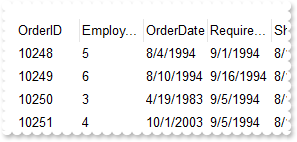
|
1064
|
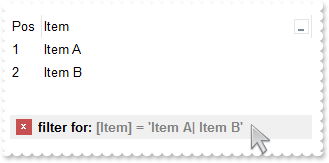
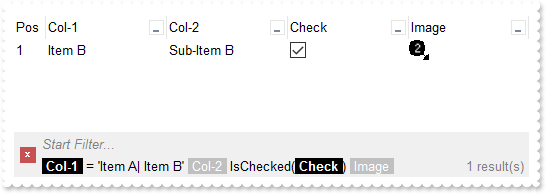
FilterBarCaption ALL Keyword ( sample 1 )

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var i = Grid1.FormatABC("value + 1",Grid1.Items.ItemToIndex(Item),null,null);
Grid1.Items.CellImage(Item,3) = i;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = Grid1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = Grid1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = Grid1.Columns.Add("Check");
var var_Editor = var_Column2.Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterType = 6;
var var_Column3 = Grid1.Columns.Add("Image");
var_Column3.DisplayFilterButton = true;
var_Column3.FilterType = 10;
var_Column3.FilterList = 9472;
var var_Column4 = Grid1.Columns.Add("Pos");
var_Column4.AllowSizing = false;
var_Column4.AllowSort = false;
var_Column4.Width = 32;
var_Column4.FormatColumn = "1 apos ``";
var_Column4.Position = 0;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "Sub-Item B";
var_Items.CellState(h,2) = 1;
var_Items.CellValue(var_Items.AddItem("Item C"),1) = "Sub-Item C";
Grid1.FilterBarFont = Grid1.Font;
Grid1.Description(11) = Grid1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",Grid1.Description(11),null,null);
Grid1.FilterBarCaption = "all";
Grid1.FilterBarPromptVisible = 3;
var var_Column5 = Grid1.Columns.Item(0);
var_Column5.FilterType = 240;
var_Column5.Filter = "Item A|Item B";
Grid1.Columns.Item(2).Filter = 1;
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1063
|
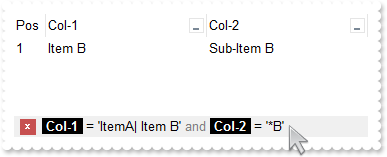
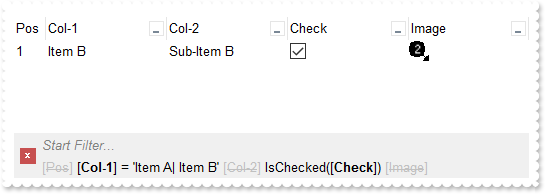
FilterBarCaption ALLUI Keyword ( sample 2, result )

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var i = Grid1.FormatABC("value + 1",Grid1.Items.ItemToIndex(Item),null,null);
Grid1.Items.CellImage(Item,3) = i;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = Grid1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = Grid1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = Grid1.Columns.Add("Check");
var var_Editor = var_Column2.Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterType = 6;
var var_Column3 = Grid1.Columns.Add("Image");
var_Column3.DisplayFilterButton = true;
var_Column3.FilterType = 10;
var_Column3.FilterList = 9472;
var var_Column4 = Grid1.Columns.Add("Pos");
var_Column4.AllowSizing = false;
var_Column4.AllowSort = false;
var_Column4.Width = 32;
var_Column4.FormatColumn = "1 apos ``";
var_Column4.Position = 0;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "Sub-Item B";
var_Items.CellState(h,2) = 1;
var_Items.CellValue(var_Items.AddItem("Item C"),1) = "Sub-Item C";
Grid1.FilterBarFont = Grid1.Font;
Grid1.Description(11) = Grid1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",Grid1.Description(11),null,null);
Grid1.FilterBarCaption = "(( ( allui replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " +
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" +
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcou" +
"nt + ` item(s)`) )))";
Grid1.FilterBarPromptVisible = 3;
var var_Column5 = Grid1.Columns.Item(0);
var_Column5.FilterType = 240;
var_Column5.Filter = "Item A|Item B";
Grid1.Columns.Item(2).Filter = 1;
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1062
|
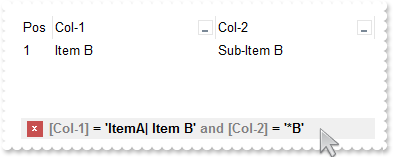
FilterBarCaption ALLUI Keyword ( sample 1 )

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var i = Grid1.FormatABC("value + 1",Grid1.Items.ItemToIndex(Item),null,null);
Grid1.Items.CellImage(Item,3) = i;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = Grid1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = Grid1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = Grid1.Columns.Add("Check");
var var_Editor = var_Column2.Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterType = 6;
var var_Column3 = Grid1.Columns.Add("Image");
var_Column3.DisplayFilterButton = true;
var_Column3.FilterType = 10;
var_Column3.FilterList = 9472;
var var_Column4 = Grid1.Columns.Add("Pos");
var_Column4.AllowSizing = false;
var_Column4.AllowSort = false;
var_Column4.Width = 32;
var_Column4.FormatColumn = "1 apos ``";
var_Column4.Position = 0;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "Sub-Item B";
var_Items.CellState(h,2) = 1;
var_Items.CellValue(var_Items.AddItem("Item C"),1) = "Sub-Item C";
Grid1.FilterBarFont = Grid1.Font;
Grid1.Description(11) = Grid1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",Grid1.Description(11),null,null);
Grid1.FilterBarCaption = "allui";
Grid1.FilterBarPromptVisible = 3;
var var_Column5 = Grid1.Columns.Item(0);
var_Column5.FilterType = 240;
var_Column5.Filter = "Item A|Item B";
Grid1.Columns.Item(2).Filter = 1;
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1061
|
FilterBarCaption AVAILABLE Keyword ( sample 2, result )

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var i = Grid1.FormatABC("value + 1",Grid1.Items.ItemToIndex(Item),null,null);
Grid1.Items.CellImage(Item,3) = i;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = Grid1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = Grid1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = Grid1.Columns.Add("Check");
var var_Editor = var_Column2.Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterType = 6;
var var_Column3 = Grid1.Columns.Add("Image");
var_Column3.DisplayFilterButton = true;
var_Column3.FilterType = 10;
var_Column3.FilterList = 9472;
var var_Column4 = Grid1.Columns.Add("Pos");
var_Column4.AllowSizing = false;
var_Column4.AllowSort = false;
var_Column4.Width = 32;
var_Column4.FormatColumn = "1 apos ``";
var_Column4.Position = 0;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "Sub-Item B";
var_Items.CellState(h,2) = 1;
var_Items.CellValue(var_Items.AddItem("Item C"),1) = "Sub-Item C";
Grid1.FilterBarFont = Grid1.Font;
Grid1.Description(11) = Grid1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",Grid1.Description(11),null,null);
Grid1.FilterBarCaption = "(( ( value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` ) + ` ` + ( ava" +
"ilable replace `[` with `<bgcolor=C0C0C0><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` replace `<s>` with `" +
"` replace `</s>` with `` ) + `<fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount" +
" + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))";
Grid1.FilterBarPromptVisible = 3;
var var_Column5 = Grid1.Columns.Item(0);
var_Column5.FilterType = 240;
var_Column5.Filter = "Item A|Item B";
Grid1.Columns.Item(2).Filter = 1;
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1060
|
FilterBarCaption AVAILABLE Keyword ( sample 1 )

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var i = Grid1.FormatABC("value + 1",Grid1.Items.ItemToIndex(Item),null,null);
Grid1.Items.CellImage(Item,3) = i;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = Grid1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = Grid1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = Grid1.Columns.Add("Check");
var var_Editor = var_Column2.Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterType = 6;
var var_Column3 = Grid1.Columns.Add("Image");
var_Column3.DisplayFilterButton = true;
var_Column3.FilterType = 10;
var_Column3.FilterList = 9472;
var var_Column4 = Grid1.Columns.Add("Pos");
var_Column4.AllowSizing = false;
var_Column4.AllowSort = false;
var_Column4.Width = 32;
var_Column4.FormatColumn = "1 apos ``";
var_Column4.Position = 0;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "Sub-Item B";
var_Items.CellState(h,2) = 1;
var_Items.CellValue(var_Items.AddItem("Item C"),1) = "Sub-Item C";
Grid1.FilterBarFont = Grid1.Font;
Grid1.Description(11) = Grid1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",Grid1.Description(11),null,null);
Grid1.FilterBarCaption = "value + ` ` + available";
Grid1.FilterBarPromptVisible = 3;
var var_Column5 = Grid1.Columns.Item(0);
var_Column5.FilterType = 240;
var_Column5.Filter = "Item A|Item B";
Grid1.Columns.Item(2).Filter = 1;
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1059
|
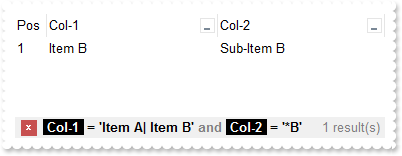
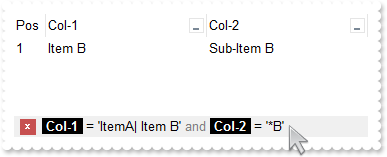
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 3, results )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = Grid1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = Grid1.Columns.Add("Pos");
var_Column2.AllowSizing = false;
var_Column2.AllowSort = false;
var_Column2.Width = 32;
var_Column2.FormatColumn = "1 apos ``";
var_Column2.Position = 0;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var_Items.CellValue(var_Items.AddItem("Item B"),1) = "Sub-Item B";
var_Items.CellValue(var_Items.AddItem("Item C"),1) = "Sub-Item C";
Grid1.FilterBarFont = Grid1.Font;
Grid1.Description(11) = Grid1.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",Grid1.Description(11),null,null);
Grid1.FilterBarCaption = "(`<b>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) +" +
" ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )) replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replac" +
"e `]` with ` </b></bgcolor></fgcolor>`";
Grid1.FilterBarPromptVisible = 256;
var var_Column3 = Grid1.Columns.Item(0);
var_Column3.FilterType = 240;
var_Column3.Filter = "Item A|Item B";
var var_Column4 = Grid1.Columns.Item(1);
var_Column4.FilterType = 3;
var_Column4.Filter = "*B";
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1058
|
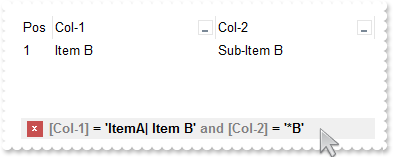
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 2 )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = Grid1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = Grid1.Columns.Add("Pos");
var_Column2.AllowSizing = false;
var_Column2.AllowSort = false;
var_Column2.Width = 32;
var_Column2.FormatColumn = "1 apos ``";
var_Column2.Position = 0;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var_Items.CellValue(var_Items.AddItem("Item B"),1) = "Sub-Item B";
var_Items.CellValue(var_Items.AddItem("Item C"),1) = "Sub-Item C";
Grid1.FilterBarFont = Grid1.Font;
Grid1.Description(11) = Grid1.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",Grid1.Description(11),null,null);
Grid1.FilterBarCaption = "value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>`";
Grid1.FilterBarPromptVisible = 256;
var var_Column3 = Grid1.Columns.Item(0);
var_Column3.FilterType = 240;
var_Column3.Filter = "Item A|Item B";
var var_Column4 = Grid1.Columns.Item(1);
var_Column4.FilterType = 3;
var_Column4.Filter = "*B";
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1057
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 1 )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = Grid1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = Grid1.Columns.Add("Pos");
var_Column2.AllowSizing = false;
var_Column2.AllowSort = false;
var_Column2.Width = 32;
var_Column2.FormatColumn = "1 apos ``";
var_Column2.Position = 0;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var_Items.CellValue(var_Items.AddItem("Item B"),1) = "Sub-Item B";
var_Items.CellValue(var_Items.AddItem("Item C"),1) = "Sub-Item C";
Grid1.Description(11) = Grid1.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",Grid1.Description(11),null,null);
Grid1.FilterBarCaption = "value replace `[` with `<fgcolor=808080>[` replace `]` with `]</fgcolor>`";
Grid1.FilterBarPromptVisible = 256;
var var_Column3 = Grid1.Columns.Item(0);
var_Column3.FilterType = 240;
var_Column3.Filter = "Item A|Item B";
var var_Column4 = Grid1.Columns.Item(1);
var_Column4.FilterType = 3;
var_Column4.Filter = "*B";
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
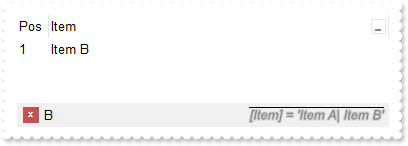
1056
|
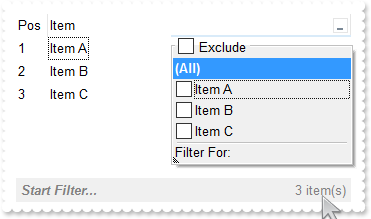
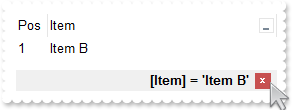
Is it possible to automatically displays the control's filter label to the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("Item");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = Grid1.Columns.Add("Pos");
var_Column1.AllowSizing = false;
var_Column1.AllowSort = false;
var_Column1.Width = 32;
var_Column1.FormatColumn = "1 apos ``";
var_Column1.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
Grid1.FilterBarCaption = "`<r>` + value";
Grid1.FilterBarPromptVisible = 1280;
var var_Column2 = Grid1.Columns.Item(0);
var_Column2.FilterType = 240;
var_Column2.Filter = "Item B";
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1055
|
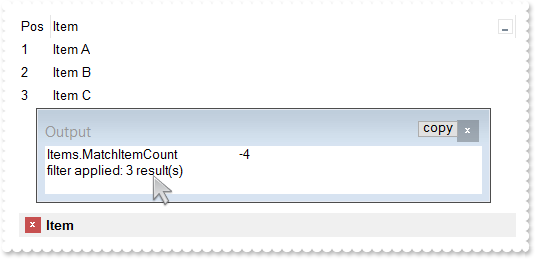
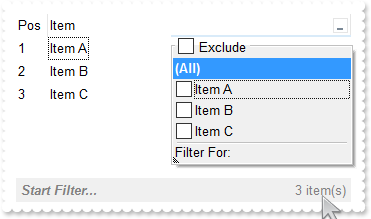
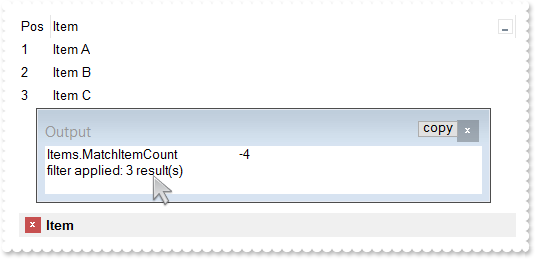
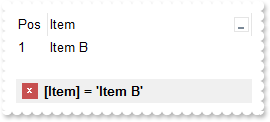
How can I get the number of results/items being shown in the control's filter bar (sample 4)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("Item");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = Grid1.Columns.Add("Pos");
var_Column1.AllowSizing = false;
var_Column1.AllowSort = false;
var_Column1.Width = 32;
var_Column1.FormatColumn = "1 apos ``";
var_Column1.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
Grid1.FilterBarFont = Grid1.Font;
Grid1.FilterBarPrompt = Grid1.FormatABC("`<b>` + value",Grid1.FilterBarPrompt,null,null);
Grid1.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount " +
"+ 1) + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )";
Grid1.FilterBarPromptVisible = 3591;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1054
|
How can I get the number of results being shown in the control's filter bar (sample 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = Grid1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
Grid1.FilterBarFont = Grid1.Font;
Grid1.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount " +
"+ 1) + ` result(s)` ) : ``)";
Grid1.FilterBarPromptVisible = 2055;
var var_Column1 = Grid1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item A|Item B";
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1053
|
How can I get the number of results being shown in the control's filter bar (sample 2, compact)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = Grid1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
Grid1.FilterBarFont = Grid1.Font;
Grid1.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? `<off -4> ` + abs(matchitemcount + 1) + ` result(s)` : ``)";
Grid1.FilterBarPromptVisible = 2071;
var var_Column1 = Grid1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item A|Item B";
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1052
|
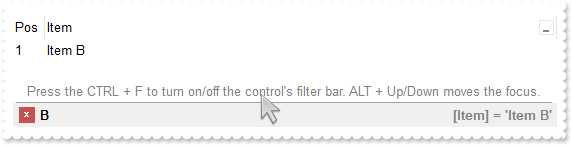
How can I get the number of results being shown in the control's filter bar (sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = Grid1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
Grid1.FilterBarFont = Grid1.Font;
Grid1.FilterBarCaption = "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)";
Grid1.FilterBarPromptVisible = 7;
var var_Column1 = Grid1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item A|Item B";
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1051
|
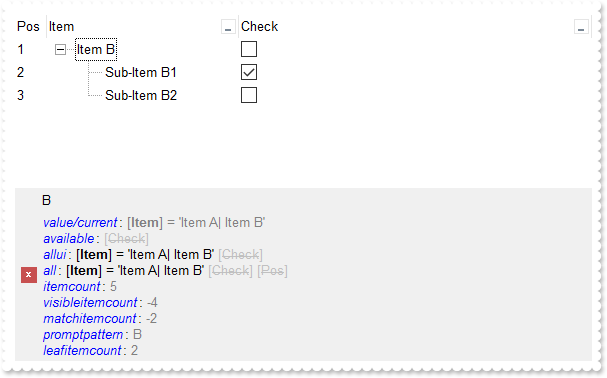
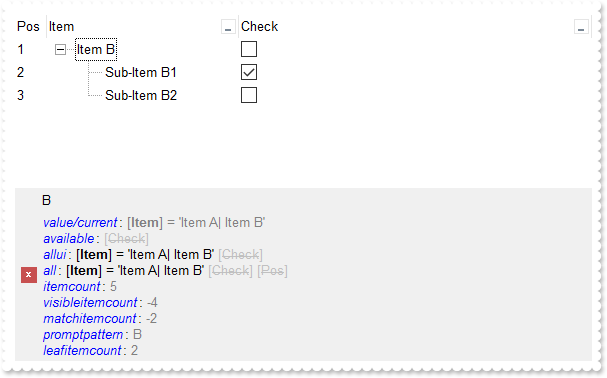
FilterBarCaption Predefined Keywords

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AfterExpandItem(Item)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = Grid1.Columns.Add("Check");
var var_Editor = var_Column.Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterType = 6;
var var_Column1 = Grid1.Columns.Add("Pos");
var_Column1.AllowSizing = false;
var_Column1.AllowSort = false;
var_Column1.Width = 32;
var_Column1.FormatColumn = "1 apos ``";
var_Column1.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item A");
var h = var_Items.AddItem("Item B");
var_Items.CellState(var_Items.InsertItem(h,null,"Sub-Item B1"),1) = 1;
var_Items.InsertItem(h,null,"Sub-Item B2");
var_Items.ExpandItem(h) = true;
var_Items.AddItem("Item C");
Grid1.FilterInclude = 1;
Grid1.FilterBarFont = Grid1.Font;
Grid1.FilterBarCaption = "`<fgcolor=0000FF><i>value/current</i></fgcolor>: <fgcolor=808080>` + value + `</fgcolor>` + `<br><fgcolor=0000FF><i>available</" +
"i></fgcolor>: ` + available + `<br><fgcolor=0000FF><i>allui</i></fgcolor>: ` + allui + `<br><fgcolor=0000FF><i>all</i></fgcolor>" +
": ` + all + `<br><fgcolor=0000FF><i>itemcount</i></fgcolor>: <fgcolor=808080>` + itemcount + `</fgcolor>`+ `<br><fgcolor=0000FF>" +
"<i>visibleitemcount</i></fgcolor>: <fgcolor=808080>` + visibleitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>matchitemcount</" +
"i></fgcolor>: <fgcolor=808080>` + matchitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>promptpattern</i></fgcolor>: <fgcolor=8" +
"08080>` + promptpattern + `</fgcolor>`+ `<br><fgcolor=0000FF><i>leafitemcount</i></fgcolor>: <fgcolor=808080>` + leafitemcount +" +
" `</fgcolor>`";
Grid1.FilterBarPromptPattern = "B";
Grid1.FilterBarPromptVisible = 7;
var var_Column2 = Grid1.Columns.Item(0);
var_Column2.FilterType = 240;
var_Column2.Filter = "Item A|Item B";
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1050
|
I am using filter prompt feature, and also column's filter, just wondering if possible to compact displaying the filter bar so it won't show on multiple lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = Grid1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
Grid1.FilterBarFont = Grid1.Font;
Grid1.FilterBarCaption = "`<r><i><fgcolor=808080><upline><solidline><sha ;;0>` + value";
Grid1.FilterBarPromptPattern = "B";
Grid1.FilterBarPromptVisible = 2067;
var var_Column1 = Grid1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item A|Item B";
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
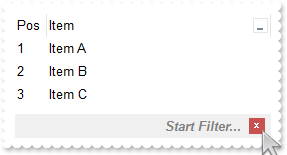
1049
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 2 )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = Grid1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
Grid1.FilterBarPromptVisible = 1281;
Grid1.FilterBarPrompt = Grid1.FormatABC("`<r>` + value",Grid1.FilterBarPrompt,null,null);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1048
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 1 )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.RightToLeft = true;
Grid1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = Grid1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
Grid1.FilterBarPromptVisible = 257;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1047
|
How can I change the visual appearance of the filter bar's close button (EBN)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Appearance = Grid1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABHQDg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLOg7IJ" +
"jyI4/SJAYCydKAWhxIaZKJHCZoEDaTAADCNVAQp6MEIJVbVEI0e79OgBLp/Z7kECIJJAaRjHQdJxGLA8EhtCQhCZteK6SgMKJYXhWQYRXI1JwvMBrWrdQjiOYELQtMKm" +
"SZNLYGG4dR5SVJbcYhSYsRRFMoyDIOXYDLKsdYqSpXIThObEGgaPqJYjsUjCMKnR7HVIURrBPC9TBPE69ZgmC6ucKPX51ShKFaBWDZcwFAS+UBuYCAILiEAQGZ1XT8OR" +
"OicbgJgSTJRlCaZeDsHY7QGR4xkSYp3CaExZAQMgalQYAwjCAAfBANxcA2TgKAUOpDCGFhKg0RpXCwCwDHQHQHEyAIkCkOhbFOGA8A8DohBgRg9AccZcn8EpEjMLI2C2" +
"DYxAgQgvAIUIVkoAAPBQDJlECTZ3CCYwDACQwUA8A5MCAWAWDiQi4l8aQOEgLJuBgBgDmYFAzEoIoIl0WALgKYJbBABADAAHgHg8VAMmqCQQDMXABAATYwTmNwBDATJX" +
"AiAgjHmNQ5lgQ5QEQEQMmcWg/GwD5ylyNw2gMcJcjsBgBgOQQDDhRpVAMMwnDBFw1B0Ax8D0DxOmmJJIGQTY5hGMAwkwM4CAYLZAmAOJnAqAojiIGg6iieYkmeAYOHaK" +
"JDCyCwjH6AoggsQpQliAJLhgaJ0CESBTnyDwjk+cg4g4P5IHIHJ+BWRRzlYWAxiOUxihsY4KjKLJRGqC44FCegkkkM58iAKAPnIWIWD8SRSFSfQnkmewUhYP4GiGKJ7G" +
"0TIbCSUoggqUo0lAQ4LnEcBcD8Coiiif4nE+eAAn2HpOkcFJqi4T5SkyMw/kqQown8IBIBOdA+A+DJrBqVxXEqYo4lCApLhGHBnD8S4ymyfxmg+cwQkQP5egOUZIWoEA" +
"kjIeIPBMBJBD+TBjBifwvkuc58hQJQPmFrYykkchclSApKjGOBuD+TRDFCfw3mmIxNi8FxFlOXhVC4aYDFyPgvg2YBcBcLZGCGCJ0DSLRzGSWQ/lmY5+mEP5gmMDBZRS" +
"MRsFsOxMhMJJ/DsTpTnwaQaE+N5ojuNhdEYNI5C4TZJO1GRDmCaxnA2Yx4n8IpIjOTBQBQC5TgyYw7gUYRYikC0BYRwsDQBoB8eA6Q2hsE0BUXgywZtYCyHMKwnxSAhA" +
"QHkIQhRrBaDsCwA4ERiB2EWAIYIXhhiVEgAEUYwwYjyASLge4FhHgRDkM8OQih0jWPkGgBBAQ");
Grid1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = Grid1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
Grid1.FilterBarPromptVisible = 257;
Grid1.Background(1) = 16777216;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1046
|
How can I change the visual appearance of the filter bar's close button (solid)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = Grid1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
Grid1.FilterBarPromptVisible = 1;
Grid1.Background(1) = 255;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1045
|
Is it possible to prevent definitely showing the filter bar's close button

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = Grid1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
Grid1.FilterBarPromptVisible = 1;
Grid1.Background(1) = -1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1044
|
Is it possible to show the close button only if there is a filter applied

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = Grid1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
Grid1.FilterBarPromptVisible = 513;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1043
|
The control's filter bar is not closed once I click the close button (toggle)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = Grid1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
var_Items.LockedItemCount(2) = 1;
var h = var_Items.LockedItem(2,0);
var_Items.ItemDivider(h) = 0;
var_Items.CellValue(h,0) = "<c><fgcolor=808080>Press the CTRL + F to turn on/off the control's filter bar. ALT + Up/Down moves the focus.";
var_Items.CellValueFormat(h,0) = 1;
Grid1.FilterBarCaption = "`<r><fgcolor=808080>` + value";
Grid1.FilterBarPromptPattern = "B";
Grid1.FilterBarPromptVisible = 2323;
var var_Column1 = Grid1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item B";
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1042
|
How can I display the control's filter on a single line

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = Grid1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
Grid1.FilterBarCaption = "len(value) ? `filter for: <fgcolor 808080>` + value : `<fgcolor 808080>no filter`";
Grid1.FilterBarPromptVisible = 18;
var var_Column1 = Grid1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item A|Item B";
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1041
|
How can I display the control's filter on a single line (prompt-combined)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = Grid1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
Grid1.FilterBarCaption = "`<r>` + value";
Grid1.FilterBarPromptVisible = 2067;
var var_Column1 = Grid1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item A|Item B";
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1040
|
How can I get the number of results after a filter is applied

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Click()" LANGUAGE="JScript">
Grid1.ClearFilter();
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="FilterChange()" LANGUAGE="JScript">
alert( "Items.MatchItemCount" );
alert( Grid1.Items.MatchItemCount );
alert( Grid1.FormatABC("value < 0 ? `filter applied: ` + abs(value + 1) + ` result(s)` : `no filter`",Grid1.Items.MatchItemCount,null,null) );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = Grid1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
Grid1.FilterBarPromptVisible = 1;
Grid1.FilterBarPromptPattern = "Item";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1039
|
How can I programmatically clear the control's filter
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Click()" LANGUAGE="JScript">
Grid1.ClearFilter();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = Grid1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
Grid1.FilterBarPromptVisible = 1;
Grid1.FilterBarPromptPattern = "B";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1038
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt-combined)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = Grid1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
Grid1.FilterBarPromptPattern = "B";
Grid1.FilterBarPromptVisible = 3;
var var_Column1 = Grid1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item B";
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1037
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = Grid1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
Grid1.FilterBarPromptVisible = 1;
Grid1.FilterBarPromptPattern = "B";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1036
|
Is it possible to prevent closing the control's filter bar, so it is always shown

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = Grid1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
Grid1.FilterBarCaption = "len(value) = 0 ? `<fgcolor=808080>no filter` : value";
Grid1.FilterBarPromptVisible = 2;
var var_Column1 = Grid1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item B";
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1035
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 4)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.VisualDesign = "gBFLBWIgBAEHhEJAEGg6VAkHeLpgwChAOhULB8XAUUg8MAAREEHGMcgRCJ0ei8dhABDEcQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGc" +
"TSBCIZBqEqSZLiEZRQiiCYsS5GQBRWAkEwiBiEQTjea5CgOIAFS7LIqjRQEBxhIaZYIGaiQADENo9TxIMZAfBIHShK6NJABCCSQKkYx0HScRijDIEFwGIQmbKiej4DCi" +
"CQQW7OYYRVCNMQSfa8HivJyrcamfp/YBgOBYHb1eLVPR5LwfPCGUw1P6PLxkORZHimK4tSLHV7xVpMIwZFafIQhCCoHomS5NU7UNR0TQUFx9FaGX7rDDsGwLAJ6XRgF4" +
"bg2VpnHePpenAN4bH2GwHFmApSjEGBLnWOpRGOTBZHOegrE6BxPiWVJqCweQrn0LgJAWJBjwgaw1gKO5HmWch5h+fovF+G5bmich4BgfZkB8dynRUVYqiUR5rnmex/F6" +
"N4tn2AJfnebZ3DEXw3HWXgzAyIwgicKJKBKEIhCeCgiHyHYFEmSAFmqBghFIdgSCeIJygYDAyAgJx6AoIINAMOJNCgCZCGoGoLmMCI+CwJoihMNglCCIhzFCUg0EmMhg" +
"hWDBkAiQg9CUY4jEYN4Jk2IxklYJoJHIUg+CSZJSESFwkkkGI+FOFIJEIRhPhMCRJCSVoRrSBhiDgTZjHYT4PEkYhwhgJYm0SaIaiaSYuE+GQNlmCIBGCJxjhiZQ5AkM" +
"hAg6ExJCkPhPguaAiFYUAlAkKZ0g6HoOEmWR/GHcA4m0OwIlIJIHCRgQshGJhpjoaocieaZiC6GAimkUgehIOwnGYGYIGkah6jaE4rg6SpCjKK5rEOMYlGIGIihKOggl" +
"oFoqj6L5aGaBo6CkGIkAQjiPpCAAaJILCTJQlKPACDaXJgmSaJsnCdJ4nygKEoijKQpSmKcqCpKoqysK0rivLAsSyLMtC1LYty4Lkui7LwvS+L8wDBMIwzEMUxjHMgyT" +
"KMszDNM4zzQNE0jTNQ1TWNc2DZNo2zcN03jfOA4TiOM5DlOY5zoOk6jrOw7TuO88DxPI8z0PU9j3Pg+T6Ps/D9P4/0AQFAkDQRBUGQdCEJQpC0MQ1DkPRBEUSRNFEVBh" +
"FkXRhGQ9D6Dxfh+W5gGGd4QH2XQjCmDpFFaKoVB+D5Xmed5+H8YAHnIAh9EwV5Fl0d4MkMKJICmSgygSJAoEmMUCIPgnDCCIOQFYCxJjwFoCcA4kxoF+AIJkAgExegDE" +
"gEYQInAzCUAIOEGgfxiiRDYF1Q4EQ2BSCaEQYwbAiKREMpRSymFNDIAkAxT6oVRgSA2qdVKq1WqvVirMZQUhSCnBUMoIgoQRgnGSIQUgkg1hIHYAkAYMROAmHiLsE4xx" +
"SCxBwEwCQ0wmDdBsE0GYXBtg2CSPMFIuwYiQBYBQeAcwOCnBCCZgw0g0glBONAQgqQThCGgPQGoBQfiRGmOEZIPAXjsBoPAO4HRThhA0EQSA5BAgaCKJIGg3QdhOCmNU" +
"BoQAijTCIF0FwQxpCHDIPAYYMQGgtCmFcaQtRAjZCyFYSojQ2B2BoKwIYFApBXEIBsIQ1QsAWAWEwaA1xCgjAoIAQBAQ=";
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1034
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Appearance = Grid1.VisualAppearance;
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" +
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" +
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" +
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5Jlg" +
"XIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIR" +
"gwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOM" +
"INCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA=");
var_Appearance.Add(1,"CP:3 -2 -2 2 2");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" +
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" +
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" +
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCE" +
"eBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchO" +
"FSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQO" +
"JtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI=");
var_Appearance.Add(2,"CP:4 -2 -2 2 2");
Grid1.LinesAtRoot = 1;
Grid1.HasButtons = 4;
Grid1.HasButtonsCustom(0) = 16777216;
Grid1.HasButtonsCustom(1) = 33554432;
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1033
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Appearance = Grid1.VisualAppearance;
var_Appearance.Add(1,"XP:TREEVIEW 2 1");
var_Appearance.Add(2,"XP:TREEVIEW 2 2");
Grid1.Background(180) = 16777216;
Grid1.Background(181) = 33554432;
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1032
|
How can I find if the control is running in DPI mode
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
alert( Grid1.FormatABC("dpi = 1 ? `normal/stretch mode` : `dpi mode`",null,null,null) );
}
</SCRIPT>
</BODY>
|
|
1031
|
How can I change the visual appearance of the +/- buttons (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Appearance = Grid1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" +
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" +
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" +
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5Jlg" +
"XIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIR" +
"gwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOM" +
"INCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA=");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" +
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" +
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" +
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCE" +
"eBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchO" +
"FSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQO" +
"JtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI=");
Grid1.LinesAtRoot = -1;
Grid1.Background(180) = 16777216;
Grid1.Background(181) = 33554432;
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1030
|
I am using single selection, the question is if possible to select an item only when the user releases the mouse, as currently it selects the item as soon as the user clicks it
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="SelectionChanged()" LANGUAGE="JScript">
alert( "SelectionChanged" );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.FreezeEvents(true);
Grid1.SingleSel = true;
Grid1.SelectOnRelease = true;
Grid1.Columns.Add("Column").FormatColumn = "1 apos `A-Z`";
var var_Items = Grid1.Items;
var_Items.AddItem("");
var_Items.SelectItem(var_Items.AddItem("")) = true;
var_Items.AddItem("");
Grid1.FreezeEvents(false);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1029
|
Is it possible to select nothing
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="SelectionChanged()" LANGUAGE="JScript">
alert( "SelectionChanged" );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.FreezeEvents(true);
Grid1.AllowSelectNothing = true;
Grid1.Columns.Add("Column").FormatColumn = "1 apos `A-Z`";
var var_Items = Grid1.Items;
var_Items.AddItem("");
var_Items.SelectItem(var_Items.AddItem("")) = true;
var_Items.AddItem("");
Grid1.FreezeEvents(false);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1028
|
How can I specify the color for control's selection when it loses the focus

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("");
var_Column.AllowSizing = false;
var_Column.AllowDragging = false;
var_Column.AllowSort = false;
var_Column.Width = 24;
var_Column.Def(2) = true;
Grid1.Columns.Add("Column").FormatColumn = "1 apos `A-Z`";
var var_Items = Grid1.Items;
var_Items.AddItem("");
var_Items.SelectItem(var_Items.AddItem("")) = true;
var_Items.AddItem("");
Grid1.Background(166) = 12895428;
Grid1.Background(167) = 65536;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1027
|
How can I change the background color for checked items (EBN color, frame)

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.SelBackMode = 1;
Grid1.DefaultItemHeight = 22;
var var_Column = Grid1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Appearance = Grid1.VisualAppearance;
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABUkIQAAYAQGKIcBiAKBQAGYBIJDEMQ3DjAUBjMK4ZwTC4AIQjCK4JDKHYJRpHEZgLBMJAAGIZYhhUYRUiYMkiJBGGDIDiGGI2SJAcbTVIEc" +
"x9EyUJSgSTJOjCMokTTIU4TTLYASbJafJJhWSaAiyMouDIOMg1BDNIw/Hika6jOgKUisNJXRzWIBTbDlOQ3JqnbCjOQRSrQBoNDAMAiiaKlbwJPK9RoieQXfwUAJrXJc" +
"FqXFSLVxNBKAQEBA=");
var_Appearance.Add(1,"CP:2 1 1 -1 -1");
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("%CS0 = 1",null);
var_ConditionalFormat.BackColor = 16777216;
Grid1.HeaderVisible = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.CellState(hChild,0) = 1;
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1026
|
How can I change the caption of the checked items (sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var_Column.Def(17) = 1;
var_Column.FormatColumn = "%CS0 = 1 ? `<bgcolor=000000><fgcolor=FFFFFF> ` + value + ` </fgcolor></bgcolor>` : value";
Grid1.HeaderVisible = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.CellState(hChild,0) = 1;
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1025
|
How can I change the caption of the checked items (sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var_Column.Def(17) = 1;
var_Column.FormatColumn = "value + (%CS0 = 1 ? `<r><fgcolor=808080>(checked)` : ``)";
Grid1.HeaderVisible = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.CellState(hChild,0) = 1;
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1024
|
How can I change the font for the checked items

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.DefaultItemHeight = 22;
var var_Column = Grid1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("%CS0 = 1",null);
var f = new ActiveXObject("StdFont");
f.Name = Grid1.Font.Name;
f.Size = 12;
var_ConditionalFormat.Font = f;
Grid1.HeaderVisible = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.CellState(hChild,0) = 1;
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1023
|
How can I bold the checked items

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("%CS0 = 1",null);
var_ConditionalFormat.Bold = true;
Grid1.HeaderVisible = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.CellState(hChild,0) = 1;
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1022
|
How can I change the foreground color for checked items

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.SelBackMode = 1;
var var_Column = Grid1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("%CS0 = 1",null);
var_ConditionalFormat.ForeColor = 8421631;
Grid1.HeaderVisible = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.CellState(hChild,0) = 1;
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1021
|
How can I change the background color for checked items (solid color)

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.SelBackMode = 1;
var var_Column = Grid1.Columns.Add("Tasks");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("%CS0 = 1",null);
var_ConditionalFormat.BackColor = 8421631;
Grid1.HeaderVisible = 1;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
var_Items.SelectItem(hChild) = true;
hChild = var_Items.InsertItem(h,null,"Task 2");
var_Items.CellState(hChild,0) = 1;
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.CellState(hChild,0) = 1;
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1020
|
How can I export the cell's state as well

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Columns = Grid1.Columns;
var_Columns.Add("C1").Def(0) = true;
var_Columns.Add("C2").FormatColumn = "1 index `A-Z`";
var_Columns.Add("C3").FormatColumn = "100 index ``";
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.CellState(var_Items.AddItem("Item 2"),null) = 1;
var_Items.CellState(var_Items.AddItem("Item 3"),null) = 1;
Grid1.EndUpdate();
alert( "Export CSV Items including Check-State:" );
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("Check");
var_Column.Position = 0;
var_Column.FormatColumn = "%CS0";
alert( Grid1.Export("",null) );
Grid1.Columns.Remove("Check");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1019
|
Is it possible to customize the editor selection colour of the built in text editor, from standard blue to black

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.SelBackColor = 0;
Grid1.SelForeColor = 16777215;
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 8;
var_Editor.Mask = ";;;rich";
var var_Items = Grid1.Items;
var_Items.AddItem("");
var_Items.AddItem("Just a text");
var_Items.AddItem("");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1018
|
Is it possible to customize the editor selection colour of the built in dropdown editor, from standard blue to black

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.SelBackColor = 0;
Grid1.SelForeColor = 16777215;
var var_Editor = Grid1.Columns.Add("DropDown").Editor;
var_Editor.AddItem(1,"This is just the first item",null);
var_Editor.AddItem(2,"This is just the second item",null);
var_Editor.AddItem(3,"This is just the third item",null);
var_Editor.EditType = 2;
var_Editor.Mask = ";;;rich";
var var_Items = Grid1.Items;
var_Items.AddItem("");
var_Items.AddItem("Just a text");
var_Items.AddItem("");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1017
|
The BeforeExpandItem event is fired when clicking the drop down filter button. What we can do to prevent that
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="BeforeExpandItem(Item, Cancel)" LANGUAGE="JScript">
alert( "BeforeExpandItem" );
alert( Item );
alert( "ColumnFromPoint" );
alert( Grid1.ColumnFromPoint(-1,-1) );
alert( "ColumnFromPoint return -1, if the user clicks the +/- glitch, else it returns the index of the column where the click occurs." );
Grid1.Items.InsertItem(Item,null,"new child");
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
var var_Columns = Grid1.Columns;
var_Columns.Add("Items").DisplayFilterButton = true;
var var_Items = Grid1.Items;
var_Items.ItemHasChildren(var_Items.InsertItem(null,null,"Group 1")) = true;
var_Items.ItemHasChildren(var_Items.InsertItem(null,null,"Group 2")) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1016
|
How do I change the drop down filter icon/button (black)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Appearance = Grid1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQ" +
"gmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYTh" +
"dr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA");
Grid1.Background(32) = -1;
Grid1.Background(0) = 16777216;
Grid1.Background(26) = 65536;
Grid1.Background(27) = 16777215;
Grid1.Description(25) = "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>";
Grid1.HeaderAppearance = 0;
Grid1.BackColorHeader = 0;
Grid1.ForeColorHeader = 16777215;
Grid1.HeaderVisible = 1;
var var_Column = Grid1.Columns.Add("Filter");
var_Column.FilterList = 8448;
var_Column.DisplayFilterButton = true;
var_Column.AllowSort = false;
var_Column.AllowDragging = false;
var var_Items = Grid1.Items;
var_Items.AddItem("One");
var_Items.AddItem("Two");
var_Items.AddItem("Three");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1015
|
How do I change the drop down filter icon/button (white)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Appearance = Grid1.VisualAppearance;
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgAN" +
"J0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8Y" +
"NYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4" +
"hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mg" +
"bhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhW" +
"BMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI=");
var_Appearance.Add(1,"CP:2 -4 -4 2 4");
Grid1.Background(0) = 16777216;
Grid1.Background(32) = Grid1.BackColor;
Grid1.HeaderAppearance = 0;
Grid1.HeaderHeight = 24;
Grid1.BackColorHeader = 16777215;
Grid1.HeaderVisible = 1;
var var_Column = Grid1.Columns.Add("Filter");
var_Column.DisplayFilterButton = true;
var_Column.AllowSort = false;
var_Column.AllowDragging = false;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1014
|
How can I draw a solid frame around the the focusing item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.SingleSel = false;
Grid1.DefaultItemHeight = 20;
var var_Appearance = Grid1.VisualAppearance;
var_Appearance.RenderType = -1;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABOkGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBKUQSDqEYyjGLIXAWCYSAAMIwDKAUEwpFAZBhgeDYMiSNoYDJCM4wH" +
"IURRJFCUJSGWQpTgSIgyT5HFIxXKoASbJabZLhWS6EpWOotTbIQQRYCkEyfKKfZyGURZQqOKA1DBZErWTJESRFJqLazgO4LAhyQYrVgAErzVKVCRNOqbJzADApdpGQJT" +
"ULDNTQHRFIyhOSnIRrWbMAhid6JUZiVT4dBOIYhSYANAqCwLFqrDJmWrpV5WZjlZ47V6BdAyXJsIrmFJEXaOGhyDDlGybSDZYryfZhUziUw4XjbWwZDqPF6DKTTdSGLR" +
"EE8WZVlURZvDaep3C+AY8kAYRgGCCBJECUhjDoHROEYWgoAGTQ1CEEx9lGMY0CQUYSnuZQDBGBYFlOH5+H+igGAKAJgEgFgGgGVgDn4CoCmCSA2A6A5hAgDgQgSYRIE4" +
"EoFGGCBiBeBhhkgPgbgcYgICoH4IGGWIOCSBhiGiHgVgoYooFoAoLGIWI+DCCgjCiTgrgII4ImYOoOmOSJ2AYOpWlQDQBICA=");
Grid1.ShowFocusRect = true;
Grid1.Background(19) = 16777216;
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("P1");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1013
|
The frame around the focusing item is not very clear. Can I show it larger or more cleared (sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.SingleSel = false;
Grid1.DefaultItemHeight = 20;
Grid1.ShowFocusRect = true;
var var_Appearance = Grid1.VisualAppearance;
var_Appearance.RenderType = -1;
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBKUQSDqEYyjGLIXAWCYSAAMIwDKAUEwpFAZBhgeCRUgyJI3RgMUIzV" +
"AcRRFEiUJQlIZZCjOAw0SIMU7xZRcNxsACnaZnCR4NiuRYiUhOcqzRIQIQ4CiEahqOgJbDUJYwWZKAyjBY8XTZFCSJCpeJ6egOc5jRxQUp1WAEXx3GSsJKvCZ5cADBY+" +
"VLQNS0JBtMSTKSLaiuWoIJqCPaDRheWKQJh1NSnLqEcjyYANDxDCZlWzAYxWTZ2Uz7N7PbB0HY4DyPGKZYrfESVRbQcZNS6nNigPI9XhfGq6VjRe63ZaOaYpWrnOJqTR" +
"WjOKYujWdZ2BGO5lkuBAAkmcQkDmDBEAwEQJCgGhMGcQ4pkiSxGAAOYmkQIhvkYNg2gSCgyj+LI4GIMIwF2XQoAYAoAmASAWAaAZgggJgKFiT54DYDoDmECBGBKBJgGg" +
"TgWgWYRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChiigYgsgsYYYBYMIKCMKJOCuDRjGiOgLg6Y5InYPoPmQCAkmsXAQDQBCAg=");
var_Appearance.Add(3,"CP:2 -3 0 3 0");
Grid1.Background(19) = 50397441;
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("P1");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1012
|
The frame around the focusing item is not very clear. Can I show it larger or more cleared (sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.SingleSel = false;
Grid1.ShowFocusRect = true;
var var_Appearance = Grid1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABHoDg6AADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFiCCQwSDKEjyCKcGRHF6MI6gOYpCgOIYjRJNIASV" +
"AceAAGaUZrjSgobjmOYhAJCLqhYIgASXJqLaBlOCaAieSc+QhjQJIJoeCZXU5TFg1BTsOhqEqcRiseaRVDCaIJWzbdYWLDdNQHHKYLjnWorbpSJZ5XjNEySDQkMS9PrE" +
"J7vST8FBCdAABLJUB2BR9RwxRafKpnWwJDpmCaOQLXEB5DK1PyVMTKYrtGy7GrIAJxWxbV4UHh+QABOzIMAvHKJMwvHYcUZne5XVLeF41HbONogPaJZyIAK2cLROq6Xo" +
"7GEcJZEcLASB4DwvgWUZlE6AQQhKAYkkYdA6hyDIwHgSoqFwQgmnsYxjGgSIiBOTpSEiAwRgOJI7j4JAHA6U5wm0MpPlOBIjD8TZiGYCICiCGAuA6AxhAgMgSgOYQ4DY" +
"Bg/g6cw1n+ABOmMMJ9DmCwjnScw4RsVJngkYh4hoKIKmKKI2CmC5ikiQgqgiT5jhyMw8g4QwIn0OIKEiCJhD8DwTGyfA7k0WQOEWEQkGkJhIhKZB5DYSoTiSCQEn4PQO" +
"COXJcCeIJjliaIQk0aRyF4O5llmAhfhgZhJg4ZoYiaAxYn4PZOhOZJaCUZYTiYQw1mcOZUm+HQnHmWh4h6Z4pnYeYfk0eYsmqG4nAgNJ2DqD5DkCWoiGiOgqgyI5omoR" +
"oNiSaQKFKEojCaM4ugSFhOjkAJcieKgDkaH4oioGoOiaKRqgqEoqDddwyhuAxPgOMJ8DyDZqk6NYtCsapmjiLprHqdo6i+K5K1oPhOlqPgKD4DpjnII4yiOewuk6MxtA" +
"sMpSjObQ7EaT4wk6ewYn0PgPAiCJkjeLgDk6X44i4G4OmaORuguEpqDkLAzkaWg+E8GIUmaPIvEOVpzj2Lxbl6eo+G+S5in4OYPmOaJyjuTwjnYWpBg6DAjAqQZwkwJw" +
"NkKcJsEcEJCDBEpaD6Dw8BiapGjGSgfB2RpxmyBwgkicZ8haBw/g+M5TBcPQPlOXJskscp8jsMJMnMLJXDGTZzEyYw2kwMoDlcFw9i2M4/EGUJPg0CxFlENBtCcSJSnQ" +
"fQ0m+SgPHsaJ7lALZLG6XZVHWDRfFqVY1k0ZxdladYTnifJUGaeAWAeMnSGcGWgBObJ3lWbwdjKW5cHcTZPHaLkN4GxXDlFqFsA4uRbBOGAFAEIzAsDEFOBkfYqR4D6A" +
"OBEYo8QuBvAmMceInBDgcD0JwOIqQyJ1DMAwG4IANDnHSMoK4QhOgMBGNEIQvQWAdGenETIswGiddsAAQAgCAgA==");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABeEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADDFIBQSLAYROGSDJBGODJDjWGIeQLOEhQH" +
"IMRxPE6UYLhWYpBDKPYcUbGc7yBBMVwGf59XzACoKSheQIVSDQkw6Fo6NYhAxHALyNRkBy8f60KjtGpodDUJYvW5JYyjBZ8EznOqbJBkeJ7BgOe5NQjaD72VgdWQJFSW" +
"JajWYYJDOJY2ZAAE5TVINEwxJbDaylChIdxaF6WAzZEBhBYoATPNLBMrhWqKDw2XaQWBCOgwHYeR5LU7BdRwbIrRq2eAAXbcVyXfDddZlBK+QA0SK9lRVTKvJZmKgBWw" +
"1COSxmAAGw4kcNx1iKFBiCAfQsG8lJemucg7nsXpUHOOxrm+DI3jOH4XAOBx2nscw0j2HhPG4L5uGEVIECQCBCEUAYkGMHQHFGSBlGaAxkEgQgTGCVBsDYQhCgQJZrHK" +
"UggGEShkFGNgIlsNpPnMHJHD+TADAIJIJiIWIeCqChikiIgmgiD5zHyXxgiACJKCuC4jHiZgtg6I4IlkCQwkwOIonMPJjEkFhGhGZBpA4KoMBCGJuEiE5lAkGg7hMY4J" +
"EYVoUCUNAOE6FZl0KWQACWOR2GKF5mBmChchkJRZhoXYaCKKYqGuDglEmNhuhWZpIiYc4dCcCRqGmHZlgm2YxAwSQKESHwkFkKgpiAIAIH4PIimOOg2DiChoiQJRRD+T" +
"ZDHCfwyAyCgyg+JpiioYJ/DgDgIlECQ6lwRAEICA=");
var_Appearance.Add(3,"CP:2 -2 0 2 0");
Grid1.SelBackColor = 16777216;
Grid1.SelForeColor = 0;
Grid1.Background(19) = 67043328;
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("P1");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1011
|
I have a column right-aligned. How can I display its check box aligned to the right, as it appears to the left of the cell's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
Grid1.DrawGridLines = 2;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Left");
var_Column.AllowSizing = false;
var_Column.Width = 96;
var_Column.Def(0) = true;
var_Column.FormatColumn = "0 pos `A-Z`";
var var_Column1 = var_Columns.Add("Center");
var_Column1.HeaderAlignment = 1;
var_Column1.Alignment = var_Column1.HeaderAlignment;
var_Column1.AllowSizing = false;
var_Column1.Width = 96;
var_Column1.Def(0) = true;
var_Column1.FormatColumn = "0 pos `A-Z`";
var var_Column2 = var_Columns.Add("Right");
var_Column2.HeaderAlignment = 2;
var_Column2.Alignment = var_Column2.HeaderAlignment;
var_Column2.AllowSizing = false;
var_Column2.Width = 96;
var_Column2.Def(0) = true;
var_Column2.FormatColumn = "0 pos `A-Z`";
var_Column2.Def(34) = "caption,check,icon,icons,picture";
var_Columns.Add("");
var var_Items = Grid1.Items;
var_Items.CellState(var_Items.AddItem("Item 1"),3) = 1;
var_Items.CellState(var_Items.AddItem("Item 2"),2) = 1;
var_Items.CellState(var_Items.AddItem("Item 3"),1) = 1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1010
|
Can I display the column's multiple-lines caption vertically oriented (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderHeight = 48;
Grid1.ColumnAutoResize = true;
var var_Columns = Grid1.Columns;
var_Columns.Add("And others ...");
var var_Column = var_Columns.Add("");
var_Column.HTMLCaption = "First Column";
var_Column.HeaderVertical = true;
var_Column.Width = 36;
var_Column.AllowSizing = false;
var_Column.Def(0) = true;
var_Column.Def(48) = 8;
var_Column.Position = 0;
var var_Column1 = var_Columns.Add("");
var_Column1.HTMLCaption = "<c><b>Second Column";
var_Column1.HeaderVertical = true;
var_Column1.Width = 36;
var_Column1.AllowSizing = false;
var_Column1.Def(0) = true;
var_Column1.Def(48) = 8;
var_Column1.Position = 1;
var var_Column2 = var_Columns.Add("");
var_Column2.HTMLCaption = "<r>Third Column";
var_Column2.HeaderVertical = true;
var_Column2.Width = 36;
var_Column2.AllowSizing = false;
var_Column2.Def(0) = true;
var_Column2.Def(48) = 8;
var_Column2.Position = 2;
var var_Items = Grid1.Items;
var_Items.CellState(var_Items.AddItem("Item 1"),3) = 1;
var_Items.CellState(var_Items.AddItem("Item 2"),2) = 1;
var_Items.CellState(var_Items.AddItem("Item 3"),1) = 1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1009
|
Can I display the column's multiple-lines caption vertically oriented (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderHeight = 48;
Grid1.HeaderSingleLine = false;
Grid1.ColumnAutoResize = true;
var var_Columns = Grid1.Columns;
var_Columns.Add("And others ...");
var var_Column = var_Columns.Add("First Column");
var_Column.HeaderVertical = true;
var_Column.Width = 36;
var_Column.AllowSizing = false;
var_Column.Def(0) = true;
var_Column.Def(48) = 8;
var_Column.Position = 0;
var var_Column1 = var_Columns.Add("Second Column");
var_Column1.HeaderBold = true;
var_Column1.HeaderVertical = true;
var_Column1.Width = 36;
var_Column1.AllowSizing = false;
var_Column1.Def(0) = true;
var_Column1.Def(48) = 8;
var_Column1.Position = 1;
var var_Column2 = var_Columns.Add("Third Column");
var_Column2.HeaderVertical = true;
var_Column2.Width = 36;
var_Column2.AllowSizing = false;
var_Column2.Def(0) = true;
var_Column2.Def(48) = 8;
var_Column2.Position = 2;
var var_Items = Grid1.Items;
var_Items.CellState(var_Items.AddItem("Item 1"),3) = 1;
var_Items.CellState(var_Items.AddItem("Item 2"),2) = 1;
var_Items.CellState(var_Items.AddItem("Item 3"),1) = 1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1008
|
Can I display the column's caption vertically oriented (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderHeight = 48;
Grid1.ColumnAutoResize = true;
var var_Columns = Grid1.Columns;
var_Columns.Add("And others ...");
var var_Column = var_Columns.Add("");
var_Column.HTMLCaption = "First";
var_Column.HeaderVertical = true;
var_Column.Width = 20;
var_Column.AllowSizing = false;
var_Column.Def(0) = true;
var_Column.Position = 0;
var var_Column1 = var_Columns.Add("");
var_Column1.HTMLCaption = "<c><b>Second";
var_Column1.HeaderVertical = true;
var_Column1.Width = 20;
var_Column1.AllowSizing = false;
var_Column1.Def(0) = true;
var_Column1.Position = 1;
var var_Column2 = var_Columns.Add("");
var_Column2.HTMLCaption = "<r>Third";
var_Column2.HeaderVertical = true;
var_Column2.Width = 20;
var_Column2.AllowSizing = false;
var_Column2.Def(0) = true;
var_Column2.Position = 2;
var var_Items = Grid1.Items;
var_Items.CellState(var_Items.AddItem("Item 1"),3) = 1;
var_Items.CellState(var_Items.AddItem("Item 2"),2) = 1;
var_Items.CellState(var_Items.AddItem("Item 3"),1) = 1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1007
|
Can I display the column's caption vertically oriented (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderHeight = 48;
Grid1.ColumnAutoResize = true;
var var_Columns = Grid1.Columns;
var_Columns.Add("And others ...");
var var_Column = var_Columns.Add("First");
var_Column.HeaderVertical = true;
var_Column.Width = 20;
var_Column.AllowSizing = false;
var_Column.Def(0) = true;
var_Column.Position = 0;
var var_Column1 = var_Columns.Add("Second");
var_Column1.HeaderBold = true;
var_Column1.HeaderVertical = true;
var_Column1.Width = 20;
var_Column1.AllowSizing = false;
var_Column1.Def(0) = true;
var_Column1.Position = 1;
var var_Column2 = var_Columns.Add("Third");
var_Column2.HeaderVertical = true;
var_Column2.Width = 20;
var_Column2.AllowSizing = false;
var_Column2.Def(0) = true;
var_Column2.Position = 2;
var var_Items = Grid1.Items;
var_Items.CellState(var_Items.AddItem("Item 1"),3) = 1;
var_Items.CellState(var_Items.AddItem("Item 2"),2) = 1;
var_Items.CellState(var_Items.AddItem("Item 3"),1) = 1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1006
|
How do I automatically bold items being checked

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.SelBackMode = 1;
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("%CS0","check");
var_ConditionalFormat.Bold = true;
Grid1.Columns.Add("Items").Def(0) = true;
Grid1.Columns.Add(Grid1.ConditionalFormats.Item("check").Expression).FormatColumn = Grid1.ConditionalFormats.Item("check").Expression;
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.CellState(var_Items.AddItem("Item 2"),0) = 1;
var_Items.AddItem("Item 3");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1005
|
How can I use the CellState with ConditionalFormat/ComputedField/FormatColumn

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = 4;
Grid1.SelBackMode = 1;
var var_Column = Grid1.Columns.Add("Items");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Column1 = Grid1.Columns.Add("Format");
var_Column1.FormatColumn = "%CS0";
var_Column1.Caption = var_Column1.FormatColumn;
var_Column1.Def(5) = 8421504;
var_Column1.Def(8) = var_Column1.Def(5);
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Item 1");
var_Items.CellState(var_Items.InsertItem(h,null,"Item 2"),0) = 1;
var_Items.CellState(var_Items.InsertItem(h,null,"Item 3"),0) = 1;
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1004
|
How can I use the CellData with ConditionalFormat/ComputedField/FormatColumn

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Items");
var var_Column = Grid1.Columns.Add("Format");
var_Column.FormatColumn = "%CD0";
var_Column.Caption = var_Column.FormatColumn;
var_Column.Def(5) = 8421504;
var_Column.Def(8) = var_Column.Def(5);
var var_Items = Grid1.Items;
var_Items.CellData(var_Items.AddItem("Item 1"),0) = 1234;
var_Items.CellData(var_Items.AddItem("Item 2"),0) = "this is just an user data";
var_Items.CellData(var_Items.AddItem("Item 3"),0) = "1/1/2001";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1003
|
How can I use the CellValue/CellCaption with ConditionalFormat/ComputedField/FormatColumn

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("Items");
var var_Editor = var_Column.Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"Item 1",null);
var_Editor.AddItem(2,"Item 2",null);
var_Editor.AddItem(3,"Item 3",null);
var var_Column1 = Grid1.Columns.Add("Format");
var_Column1.FormatColumn = "%0";
var_Column1.Caption = var_Column1.FormatColumn;
var_Column1.Def(5) = 8421504;
var_Column1.Def(8) = var_Column1.Def(5);
var_Column1.AllowSizing = false;
var var_Column2 = Grid1.Columns.Add("Format");
var_Column2.FormatColumn = "%C0";
var_Column2.Caption = var_Column2.FormatColumn;
var_Column2.Def(5) = 8421504;
var_Column2.Def(8) = var_Column2.Def(5);
var_Column2.AllowSizing = false;
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.CellValue(var_Items.AddItem(0),0) = 2;
var_Items.AddItem(2);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1002
|
Can I display the radio-button with a solid color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.RadioImage(0) = 32699122;
Grid1.RadioImage(1) = 16777216;
Grid1.Columns.Add("Check").Def(1) = true;
var var_Items = Grid1.Items;
var_Items.AddItem("Radio 1");
var_Items.CellState(var_Items.AddItem("Radio 2"),0) = 1;
var_Items.AddItem("Radio 1");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1001
|
Can I display the check-box with a solid color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.CheckImage(0) = 32699122;
Grid1.CheckImage(1) = 16777216;
Grid1.Columns.Add("Check").Def(0) = true;
var var_Items = Grid1.Items;
var_Items.AddItem("Check 1");
var_Items.CellState(var_Items.AddItem("Check 2"),0) = 1;
var_Items.AddItem("Check 3");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|